[FRAME="14 70"].
الجزء الثاني - كيف تصمم قالب لموقعك (( الشرح لمجلة جوملا ))
سبق وطرحنا الجزء الاول :theard: لعملنا هذا ومهم قبل الدخول هنا قراءة الجزء الاول والتطبيق
الان نذهب الى مرحلة الدريم ويفر
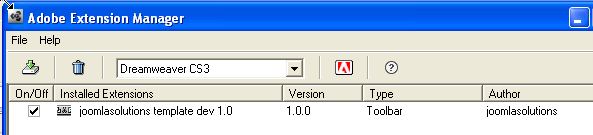
هنا لنسهل الامور قم باضافة الأداة الموجود فيالقسم الاول من الشرح :theard:
فقط قم بالضغط عليها وسوف يتم الإضافة الى البرنامج

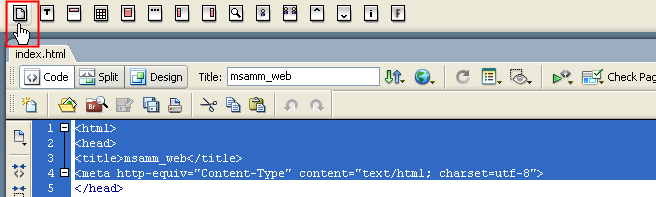
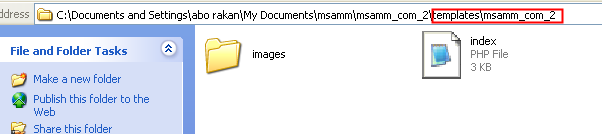
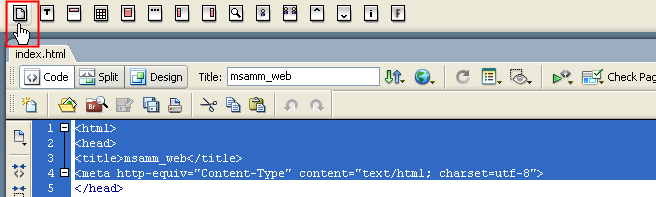
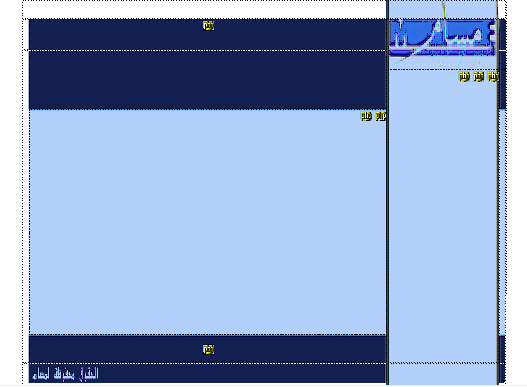
الان نفتح ملف الـ Index في الـدريم ويفر
ستفتح لك الصفحة في الدريم ويفر وهنا تفعل شريط جملا

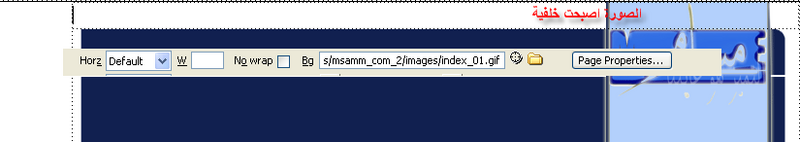
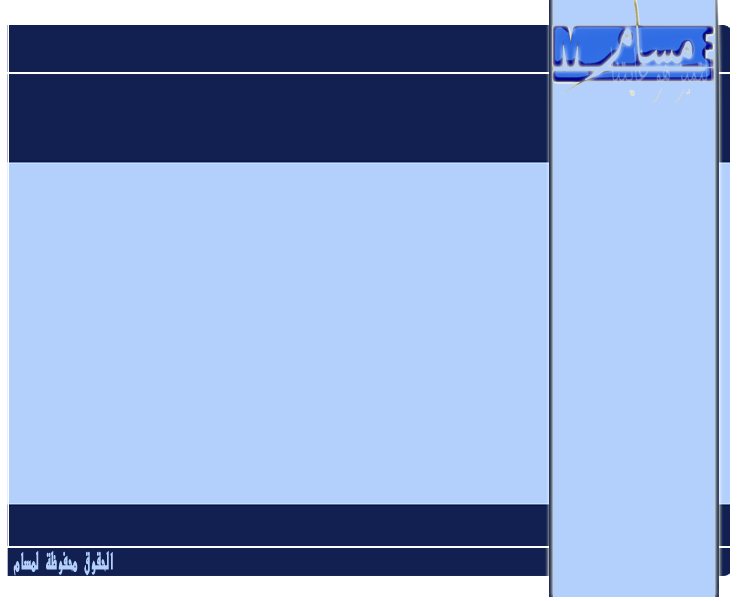
الان تذكر ان الاماكن التي ترغب ان تكتب بها لابد ان تجعل الصور به خلفيه لانه لايمكن الكتابة على الصورة
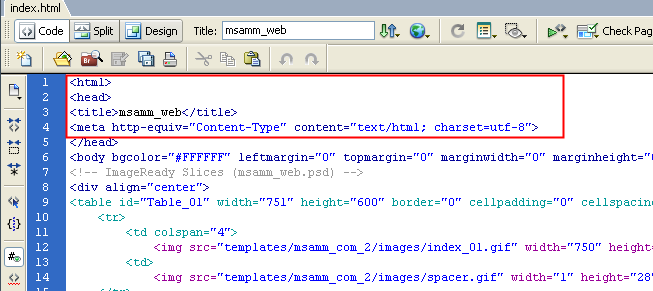
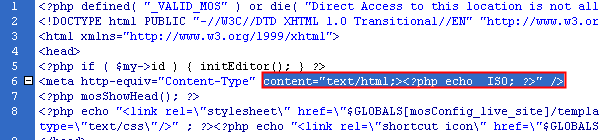
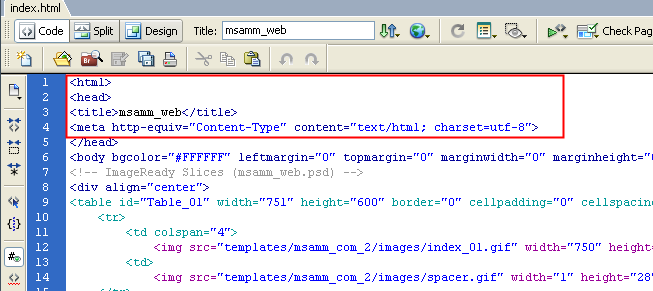
اولا نذهب الى الكود

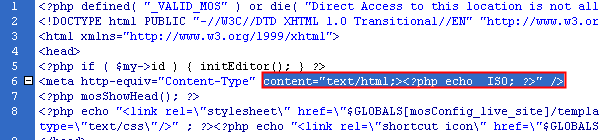
ونقوم بتحديد ما هو بالاحمر ومن ثم نضغط على

هذا لاضافة الكود الخاص بجملا
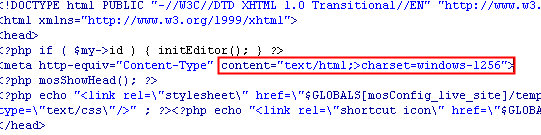
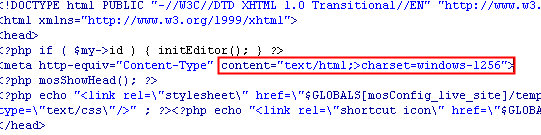
اللون الاحمر نقوم بتغييرة الى الكود العربي

هكذا
charset=windows-1256">

الان نرجع للتصميم
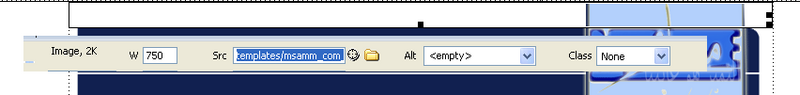
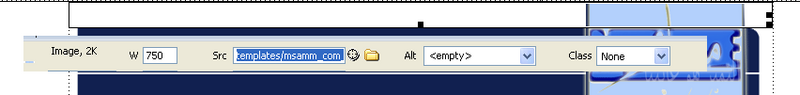
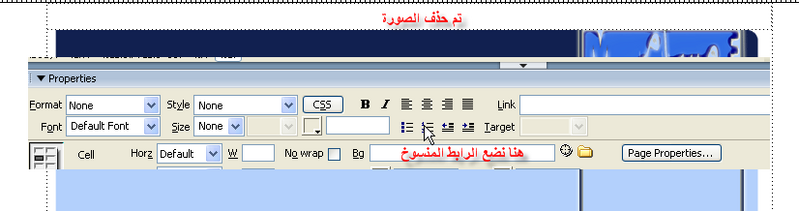
نذهب الى الصور ونعمل التالي
نحدد الصورة ونقوم بنسخ الرابط لها

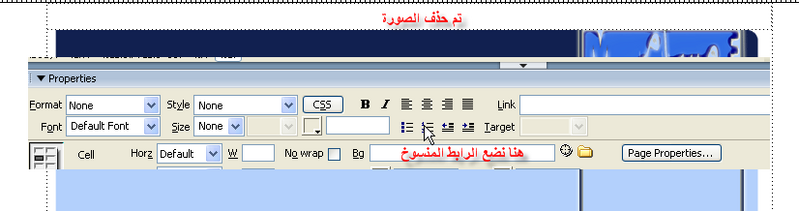
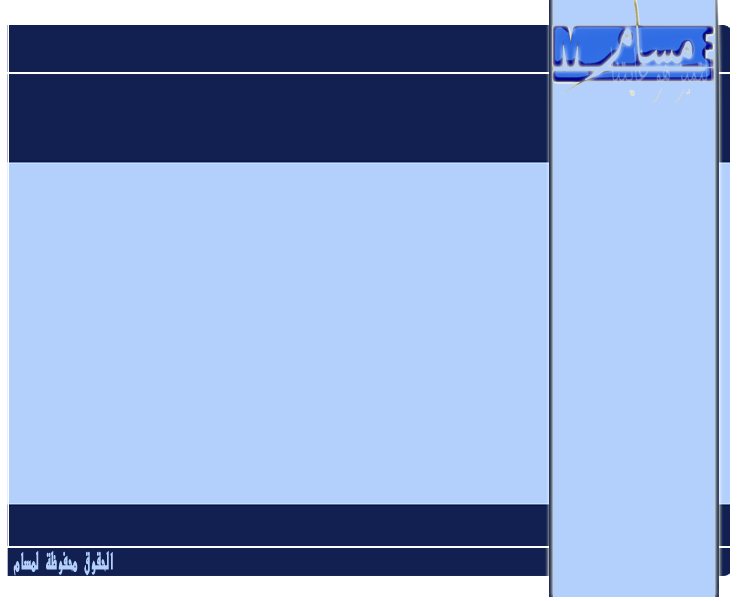
ثم نحذف الصورة

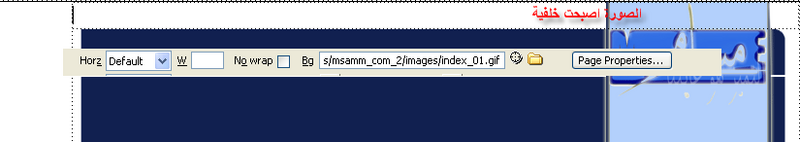
فتصبح هكذا

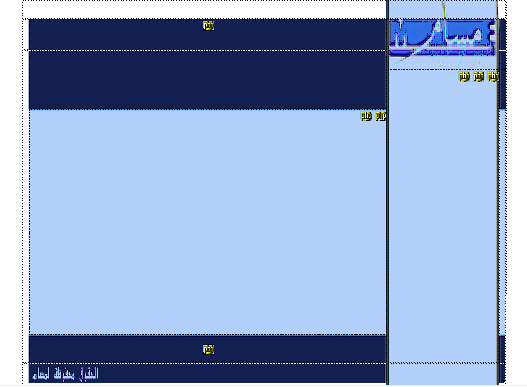
ونكمل مع جميع الصور التي نحتاج ان نضعها خلفية
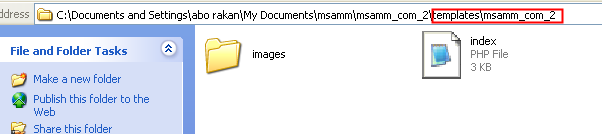
لاحظ ان جميع الصور امتدادها كا التالي
templates/msamm_com_2/images/spacer.gif
هكذا انتهينا من مرحة الصور

.
الان ندخل في مرحة الاكواد
ناتي الى القائمة اليمنى ونظيف لها هذا الكود
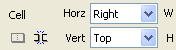
وهو لاضافة القائمة اليمنى ثم نضع الخيارات التالية

وهنا ليتم وضع الكود في الاعلى و لليمين
انا قمت باضافة
 للقائمة
للقائمة
 للـ user1/user2
للـ user1/user2
لتتعرف اكثر على user1/user2 عليك بهذا الدرس كيف تبني موقع بجملة :theard:
الان نكمل الاكواد
كل كود عند ترك الماوس عليه يذكر لك ماهو
الان اكملت الاكواد

ومن ثم نحفظ كا التالي
Index.php
احفظ تحت ملف التصميم

الان يتبقى لنا ملفان هما
Css
و
templateDetails
يتبع ان شاء الله
.
نقــ(عن موقع مسام جزاه الله خيرا)ــلا
أبو هــــMـــام
.[/FRAME]
الجزء الثاني - كيف تصمم قالب لموقعك (( الشرح لمجلة جوملا ))
سبق وطرحنا الجزء الاول :theard: لعملنا هذا ومهم قبل الدخول هنا قراءة الجزء الاول والتطبيق
الان نذهب الى مرحلة الدريم ويفر
هنا لنسهل الامور قم باضافة الأداة الموجود فيالقسم الاول من الشرح :theard:
فقط قم بالضغط عليها وسوف يتم الإضافة الى البرنامج

الان نفتح ملف الـ Index في الـدريم ويفر
ستفتح لك الصفحة في الدريم ويفر وهنا تفعل شريط جملا

الان تذكر ان الاماكن التي ترغب ان تكتب بها لابد ان تجعل الصور به خلفيه لانه لايمكن الكتابة على الصورة
اولا نذهب الى الكود

ونقوم بتحديد ما هو بالاحمر ومن ثم نضغط على

هذا لاضافة الكود الخاص بجملا
اللون الاحمر نقوم بتغييرة الى الكود العربي

هكذا
charset=windows-1256">

الان نرجع للتصميم
نذهب الى الصور ونعمل التالي
نحدد الصورة ونقوم بنسخ الرابط لها

ثم نحذف الصورة

فتصبح هكذا

ونكمل مع جميع الصور التي نحتاج ان نضعها خلفية
لاحظ ان جميع الصور امتدادها كا التالي
templates/msamm_com_2/images/spacer.gif
هكذا انتهينا من مرحة الصور

.
الان ندخل في مرحة الاكواد
ناتي الى القائمة اليمنى ونظيف لها هذا الكود

وهو لاضافة القائمة اليمنى ثم نضع الخيارات التالية

وهنا ليتم وضع الكود في الاعلى و لليمين
انا قمت باضافة
 للقائمة
للقائمة للـ user1/user2
للـ user1/user2 لتتعرف اكثر على user1/user2 عليك بهذا الدرس كيف تبني موقع بجملة :theard:
الان نكمل الاكواد
كل كود عند ترك الماوس عليه يذكر لك ماهو
الان اكملت الاكواد

ومن ثم نحفظ كا التالي
Index.php
احفظ تحت ملف التصميم

الان يتبقى لنا ملفان هما
Css
و
templateDetails
يتبع ان شاء الله
.
نقــ(عن موقع مسام جزاه الله خيرا)ــلا
أبو هــــMـــام
.[/FRAME]


تعليق