[frame="2 80"]بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاتة
أي أخطاء حدثت أعذرونا فيها ـ وإن كان لدى أحد معلومات إضافيه عن أفضل طرق لربط ملفات css بالمنتدى يخبرنا بالجديد
اتمني لكم الإستفادة وتقبلوا جميعاً التحيه ،،
نقلا عن الأخ كتوم جزاه الله خيرا[/frame]
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاتة
من المعروف انه لحفظ أنماط css بشكل منفصل أي في ملف خارجي في صفحات المنتدى كنا نتوجة الى :
لوحة التحكم => خيارات المنتدى => إعدادات اللغة - الإستايل .. ثم الى الحقل ( تخزين أنماط CSS كملفات؟ ) ونختار "نعم"
ويشترط هذا الخيار للتفعيل أعطاء المجلد "vbulletin_css" ترخيص 777 حتى يمكن للمنتدى من الكتابه داخلة وتحديث الملف بعد كل تغيير في إعدادات css من لوحة css رئيسي ..
ولكن البعض يخشي من التصريح 777 للقول بأنه غير آمن كما ان ملفات css الناتجة داخله تكون بأسماء عشوائيه مع كل تعديل جديد يحدث على متغيرات css بهذا الشكل :
علاوة على فرض مجلد محدد وخاص بحفظ هذه الملفات .
والطريقة التى سنفعلها الان سوف نتمكن بها من تخزين ملف css بشكل منفصل وبأي إسم فريد كما تحب ودون الحاجة الى تفعيل خيار الحفظ من لوحة التحكم وبدون إعطاء أي تصاريح
الخطوات :
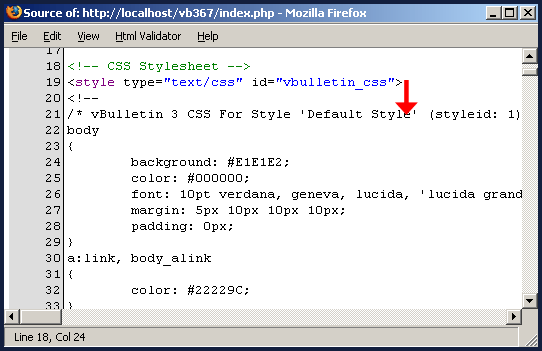
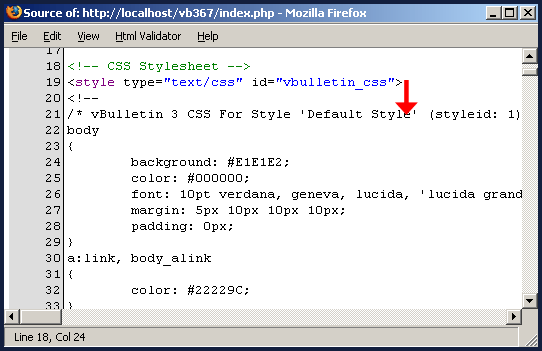
1 - بعد الإنتهاء من الإستايل ثم ضبط إعدادات css ، إعرض الإستايل على المتصفح وقم بفتح Source الصفحة لتظهر معك بالشكل التالي ..

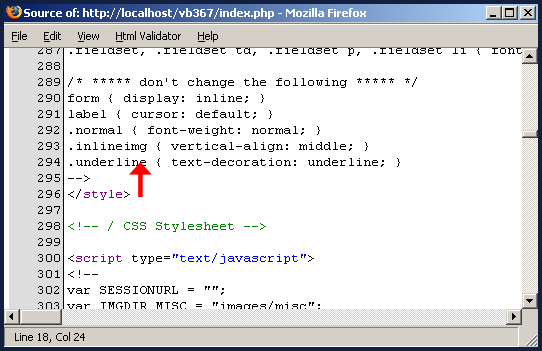
إنسخ كل ماهو موجود بعد الوسم <style type="text/css" id="vbulletin_css">
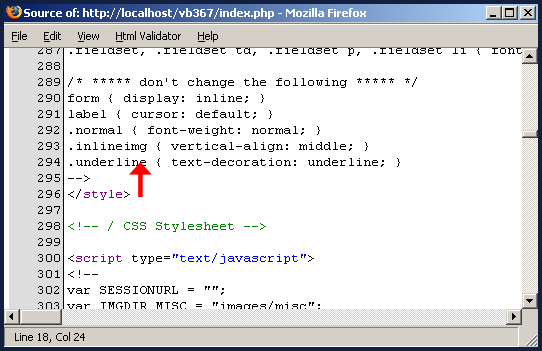
الى ان تصل الى نهايتة </style>

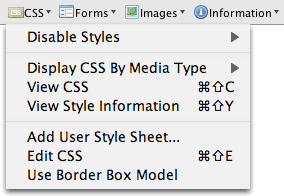
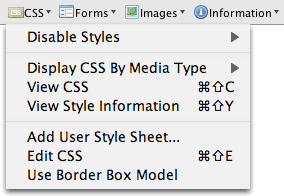
أو يمكنك الإستعانة بالأداة الرائعه Web Developer على متصفح Firefox لجلب كل أوامر css مباشرة ..

2 - ضع كل مانسخته داخل ملف نصي txt فارغ وإحفظة بأي اسمه وبإمتداد css ـ
/*** وفي المرفق تجدوا ملف css يحتوى على كل الأوامر والألوان للإستايل الإفتراضي يمكنكم التعديل عليه مباشرة على اى إستايل جديد ***/
3 - مسارات الصور ، أمر مهم جدا فبعد حفظ الملف السابق بإمتداد css بداخل مجلد المنتدى او مجلد الصور او اى مكان تريدة داخل مجلد المنتدى الرئيسي لابد ان نراعي كتابة المسارات بطريقة صحيحة ويتوقف المسار ويتغير على حسب مكان حفظ ملف css نفسه وإليكم بعض الأمثلة للتوضيح ..
* أتمني تكون وضحت الفكرة جيداً !
وهناك طريقة أخرى لكتابة المسارات داخل ملف css أسهل وهى بكتابه المسار الكامل للصورة متضمنا اسم الموقع ـ ولكنها في نفس الوقت طريقة لا تتناسب إذا كان الإستايل يشترك في إستخدامه أكثر من موقع أو في حالة عرض الإستايل مجاني ..
4 - إرجع الى لوحة تحكم المنتدى وإبحث في الإستايل المراد تعديلة عن القالب [headinclude] وافتحه ثم أبحث فيه عن الكود التالي وأحذفة :
وكانت وظيفته جلب أوامر css من خيارات لوحة التحكم العادية ( css رئيسي )
ونستبدله بالكود التالي ..
مع مراعاة تغير المسار على حسب مكان حفظ ملف css داخل مجلد المنتدى كما وضحنا سابقاً
( إختياري ) 5 - أخيراً وحتى نكون جمعنا كل أوامر css في ملف واحد منفصل تبقي خصائص css للمحرر Editor وهو الصندوق التى تظهر به القوائم لإختيار الخط واللون الخ .....
والمنتدى يقوم من تلقاء نفسه بفصل بعض الأوامر من css الخاصة بالمحرر ويضعها في ملف خارجي تجده على المسار
ومن ثم يقوم بجلب هذا الملف داخل القالب [editor_clientscript] ـ وبنفس القالب ايضا تجد أوامر css مكتوبة مباشرة داخل الوسم <style>
وما سنقوم به هو نسخ كل ماهو موجود داخل الملف vbulletin_editor.css ووضعهم داخل ملف الإستايل الأساسي المنشأ مسبقاً وبعدها تحذف الكود الذى يقوم بجلبه من داخل القالب وتجده بالشكل التالي :
يمكنك الان حذف الملف vbulletin_editor.css من دون خوف ..
## إنتهي ##
مميزات فصل ملف css بشكل مستقل :
1 - يسرع تحميل الصفحات ويقلل الجهد على المنتدى لان الملف يتم تحميلة لمرة واحده فقط داخل جهازك ( وهو في الغالب لن يتعدى 20 كيلو أو أقل ) على عكس لو كانت كل الأوامر ملحقه بكل صفحة بالطريقة العادية Internal
2 - فصلنا بذلك التصميم بالكامل عن المحتوى ولن تحتاج الى تسجيل الدخول الى لوحة التحكم ثم الإنتقال الى css رئيسي لتعديل لون مثلا او خط او خلفيه ـ لان كل هذا يمكنك عمله من الملف الخارجي وتنتهي علاقتك تماماَ بلوحة التحكم عند تعديل التصميم.
3 - الملف الواحد يمكنك إستخدامة لأكثر من إستايل أو للموقع ، وهذه ميزة رائعه جدا وتوفر الكثير من الجهد بدلا من الإنتقال الى css والتلوين من أول وجديد لكل إستايل ..
جولة داخل ملف css :
الجميع لم يتعود بعد على التعديل من ملف مستقل لان الإعتماد يكون على لوحة css الرئيسيه بلوحة التحكم للوصول المباشر الى مايريد تعديلة ـ وأظن ان الجميع ايضا لا يهتم بمعرفة أسماء الفئات class التى تعرّف على جدول المنتدى مثلاً alt1 هو اللون المتناوب والأول و alt2 هو اللون الثاني و thead هى رؤوس الجدول و tcat هى للأقسام الرئيسية والعناوين و page هى خلفية جسم المنتدى..... الخ من فئات class كثيرة .
وللوهلة الأولي عندما تفصلوا التصميم بملف خارجي وعند محاولة التعديل فيه تشعرون بغرابة شديدة "وحوسه" عن ما كنتم معتادين عليه سابقاً ولا تعرف اين الخط الصغير من الوصلات من القوائم وووو...
فالأمر كله يحتاج فقط منك الى قليل من التنظيم حتى يمكنك فهم الملف
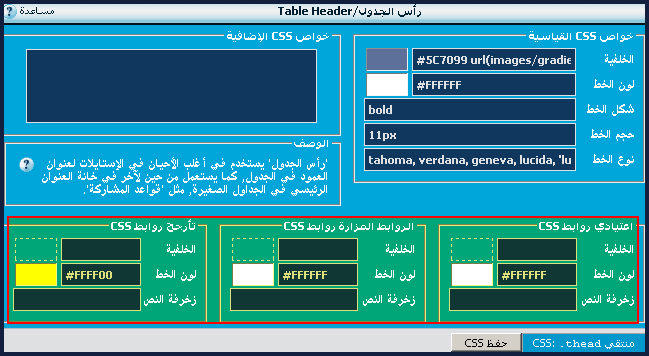
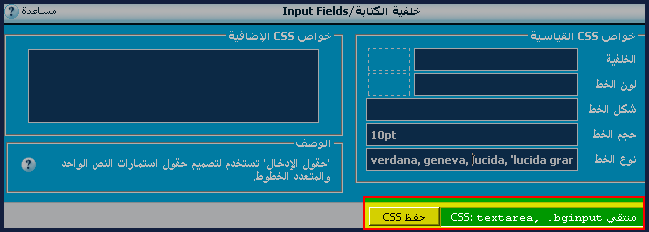
ولمعرفة طريقة التعديل على الملف الخارجي تعالوا نرجع شويه الى لوحة css رئيسي القديمة بالمنتدى لمعرفة أسماء الفئات class المختلفة لكل لوحة او صندوق من هذه الصناديق ، فكل واحد منهم يحتوى على اسم الفئه التابع لها داخل الملف الخارجي بهذا الشكل ..

وفي الملف تجدها بالشكل التالي :
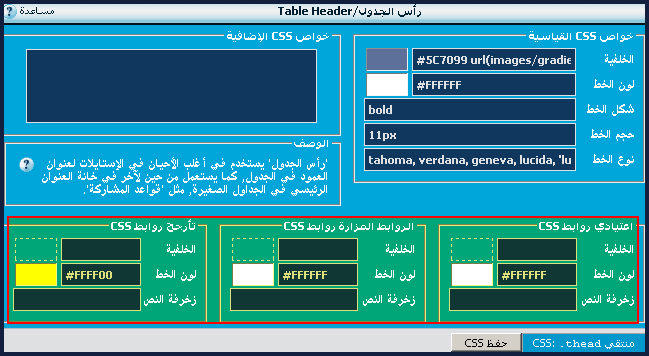
وهناك شكل آخر للوحات وهى التى تحتوى على حقول مخصصة لوضع الوان الوصلات Links هكذا ..

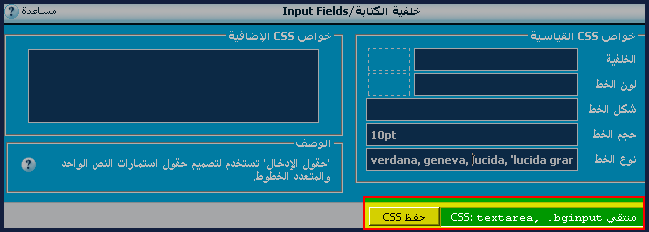
وبمشاهدة جميع اللوحات تستطيع ان تعرف الى أي فئه يتمنى لكي تعدل عليها بالملف بالإضافة انه يمكنك التعليق بداخلة لمزيد من التنظيم وعند التعديل مرات أخرى مثلا سوف آخذ هنا أحد الفئات وأعلق عليها بعد التغير في خصائصها بالشكل التالي :
Input Fields التعليق المضاف وهو الخاص بالفئات الموجودة اسفلة ولاحظ كيف تتم كتابته + تم تغير الفونت المستخدم وكذلك إضافة حد لحقول الكتابة .
لوحة التحكم => خيارات المنتدى => إعدادات اللغة - الإستايل .. ثم الى الحقل ( تخزين أنماط CSS كملفات؟ ) ونختار "نعم"
ويشترط هذا الخيار للتفعيل أعطاء المجلد "vbulletin_css" ترخيص 777 حتى يمكن للمنتدى من الكتابه داخلة وتحديث الملف بعد كل تغيير في إعدادات css من لوحة css رئيسي ..
ولكن البعض يخشي من التصريح 777 للقول بأنه غير آمن كما ان ملفات css الناتجة داخله تكون بأسماء عشوائيه مع كل تعديل جديد يحدث على متغيرات css بهذا الشكل :
كود:
style-4bb5f638-00049.css style-05bbc47d-00048.css style-6e08ebf7-00057.css style-82ed02cc-00055.css
والطريقة التى سنفعلها الان سوف نتمكن بها من تخزين ملف css بشكل منفصل وبأي إسم فريد كما تحب ودون الحاجة الى تفعيل خيار الحفظ من لوحة التحكم وبدون إعطاء أي تصاريح
الخطوات :
1 - بعد الإنتهاء من الإستايل ثم ضبط إعدادات css ، إعرض الإستايل على المتصفح وقم بفتح Source الصفحة لتظهر معك بالشكل التالي ..

إنسخ كل ماهو موجود بعد الوسم <style type="text/css" id="vbulletin_css">
الى ان تصل الى نهايتة </style>

أو يمكنك الإستعانة بالأداة الرائعه Web Developer على متصفح Firefox لجلب كل أوامر css مباشرة ..

2 - ضع كل مانسخته داخل ملف نصي txt فارغ وإحفظة بأي اسمه وبإمتداد css ـ
/*** وفي المرفق تجدوا ملف css يحتوى على كل الأوامر والألوان للإستايل الإفتراضي يمكنكم التعديل عليه مباشرة على اى إستايل جديد ***/
3 - مسارات الصور ، أمر مهم جدا فبعد حفظ الملف السابق بإمتداد css بداخل مجلد المنتدى او مجلد الصور او اى مكان تريدة داخل مجلد المنتدى الرئيسي لابد ان نراعي كتابة المسارات بطريقة صحيحة ويتوقف المسار ويتغير على حسب مكان حفظ ملف css نفسه وإليكم بعض الأمثلة للتوضيح ..
- لو وضعت ملف css بمجلد مستقل تماماً وليكن بإسم style ووضعته بمجلد الصور الرئيسي داخل مجلد المنتدى على هذا المسار ..
أما مجلد صور الإستايل سيكون داخل مجلد الصور الرئيسي ايضا ومساره هكذا ..كود:url(vb/images/style/new.css)
إذن كيف تكون مسارات الصور داخل ملف css لهذا الصورة مثلا ..كود:url(vb/images/images-style)
بهذا الشكل ..كود:url(vb/images/images-style/buttons/newthread.gif)
كود:url(../images-style/buttons/newthread.gif)
- طيب لو كان ملف css بمجلد مستقل ايضا ولكن هذه المرة موجود مباشرة بمجلد المنتدى الرئيسي بعيداً عن الصور والمسار هكذا ..
ومجلد الصور في نفس مكانة السابق ـ إذن مسار الصور هذه المرة سيتغير الى ..كود:url(vb/style/new.css)
كود:url(../images/images-style/buttons/newthread.gif)
- حالة أخرى وفيها سوف نحفظ ملف css ونضعه مباشرة داخل مجلد صور الإستايل اى كان مكانة ـ ومسارات الصور في هذه الحالة ستكون بالشكل التالي :
كود:url(buttons/newthread.gif)
* أتمني تكون وضحت الفكرة جيداً !
وهناك طريقة أخرى لكتابة المسارات داخل ملف css أسهل وهى بكتابه المسار الكامل للصورة متضمنا اسم الموقع ـ ولكنها في نفس الوقت طريقة لا تتناسب إذا كان الإستايل يشترك في إستخدامه أكثر من موقع أو في حالة عرض الإستايل مجاني ..
كود:
url(http://www.yoursite.com/vb/images/images-style/buttons/newthread.gif)
4 - إرجع الى لوحة تحكم المنتدى وإبحث في الإستايل المراد تعديلة عن القالب [headinclude] وافتحه ثم أبحث فيه عن الكود التالي وأحذفة :
كود:
$style[css]
ونستبدله بالكود التالي ..
كود:
<link href="images/images_style/file.css" rel="stylesheet" type="text/css" />
( إختياري ) 5 - أخيراً وحتى نكون جمعنا كل أوامر css في ملف واحد منفصل تبقي خصائص css للمحرر Editor وهو الصندوق التى تظهر به القوائم لإختيار الخط واللون الخ .....
والمنتدى يقوم من تلقاء نفسه بفصل بعض الأوامر من css الخاصة بالمحرر ويضعها في ملف خارجي تجده على المسار
كود:
vb/clientscript/vbulletin_editor.css
وما سنقوم به هو نسخ كل ماهو موجود داخل الملف vbulletin_editor.css ووضعهم داخل ملف الإستايل الأساسي المنشأ مسبقاً وبعدها تحذف الكود الذى يقوم بجلبه من داخل القالب وتجده بالشكل التالي :
كود:
<link rel="stylesheet" type="text/css" href="clientscript/vbulletin_editor.css" />
## إنتهي ##
مميزات فصل ملف css بشكل مستقل :
1 - يسرع تحميل الصفحات ويقلل الجهد على المنتدى لان الملف يتم تحميلة لمرة واحده فقط داخل جهازك ( وهو في الغالب لن يتعدى 20 كيلو أو أقل ) على عكس لو كانت كل الأوامر ملحقه بكل صفحة بالطريقة العادية Internal
2 - فصلنا بذلك التصميم بالكامل عن المحتوى ولن تحتاج الى تسجيل الدخول الى لوحة التحكم ثم الإنتقال الى css رئيسي لتعديل لون مثلا او خط او خلفيه ـ لان كل هذا يمكنك عمله من الملف الخارجي وتنتهي علاقتك تماماَ بلوحة التحكم عند تعديل التصميم.
3 - الملف الواحد يمكنك إستخدامة لأكثر من إستايل أو للموقع ، وهذه ميزة رائعه جدا وتوفر الكثير من الجهد بدلا من الإنتقال الى css والتلوين من أول وجديد لكل إستايل ..
جولة داخل ملف css :
الجميع لم يتعود بعد على التعديل من ملف مستقل لان الإعتماد يكون على لوحة css الرئيسيه بلوحة التحكم للوصول المباشر الى مايريد تعديلة ـ وأظن ان الجميع ايضا لا يهتم بمعرفة أسماء الفئات class التى تعرّف على جدول المنتدى مثلاً alt1 هو اللون المتناوب والأول و alt2 هو اللون الثاني و thead هى رؤوس الجدول و tcat هى للأقسام الرئيسية والعناوين و page هى خلفية جسم المنتدى..... الخ من فئات class كثيرة .
وللوهلة الأولي عندما تفصلوا التصميم بملف خارجي وعند محاولة التعديل فيه تشعرون بغرابة شديدة "وحوسه" عن ما كنتم معتادين عليه سابقاً ولا تعرف اين الخط الصغير من الوصلات من القوائم وووو...
فالأمر كله يحتاج فقط منك الى قليل من التنظيم حتى يمكنك فهم الملف
ولمعرفة طريقة التعديل على الملف الخارجي تعالوا نرجع شويه الى لوحة css رئيسي القديمة بالمنتدى لمعرفة أسماء الفئات class المختلفة لكل لوحة او صندوق من هذه الصناديق ، فكل واحد منهم يحتوى على اسم الفئه التابع لها داخل الملف الخارجي بهذا الشكل ..

وفي الملف تجدها بالشكل التالي :
كود:
textarea, .bginput
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}

كود:
.thead
{
background: #5C7099 url(images/gradients/gradient_thead.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.thead a:link, .thead_alink
{
color: #FFFFFF;
}
.thead a:visited, .thead_avisited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #FFFF00;
}
كود:
/* Input Fields
********************************/
textarea, .bginput {
font: bold 12pt Arial;
border: 1px solid #eaeaea;
}
أي أخطاء حدثت أعذرونا فيها ـ وإن كان لدى أحد معلومات إضافيه عن أفضل طرق لربط ملفات css بالمنتدى يخبرنا بالجديد
اتمني لكم الإستفادة وتقبلوا جميعاً التحيه ،،
نقلا عن الأخ كتوم جزاه الله خيرا[/frame]


تعليق