[FRAME="15 80"]
بسم الله الرحمن الرحيم
.
السلام عليكم جميعا
.
معذرة على التأخير ولكن فعلا اليوم سوف نبدأ معا مرحلة جديدة فى الشروحات الخاصة بالتصميمات والفوتشوب والسويتش وكل مايخطر على بالكم .
.
بداية مارأيكم فى هذا العمل المتواضع
.
[FLASH=http://abc4web.net/up/abohmam/Demashqe.swf]width=350 height=200[/FLASH]
.
هل أنتم على إستعداد معرفة طريقة التصميم من الألف إلى الياء ؟
.
أنا سامع أخوى الدمشقي بقول نعم ...... خلاص من أجله فقط سوف نضع الجزء الأول من الشرح اليوم ، وننتظر التطبيقات.
.
نستعين بالله عز وجل ونبدأ معا الشرح
.
سوف أقدم لكم فى هذه المشاركة كيفة عمل توقيع بشكل جديد وخصائص جديدة ، وهذا جهد المقل ، وعليكم الإبداع والتفنن فى الأشكال والتصميم ، وأعرف أنه سيحمر وجهى خجلا بعدما أرى تطبيقات أحلى وأروع مما سأقوم بشرحه إن شاء الله ( الدرس إحترافى ) لذلك سوف أختصر بعض الخطوات التى يفهمها مباشرة من يتعامل مع برنامج الفوتوشوب.
.
الدرس عبارة عن ثلاثة أجزاء :
.
الجزء الأول : طريقة تصميم صندوق أو خلفية للتوقيع بشكل إحترافي .
الجزء الثاني : طريقة تعلم الكتابة الزجاجية كى نستخدمها فى التوقيع .
الجزء الثالث : العمل على برنامج سويتش ليصبح توقيعا له خصائص جديدة .
=======================
الجزء الأول : طريقة تصميم صندوق أو خلفية للتوقيع بشكل إحترافي بإستخدام فوتوشوب.
.
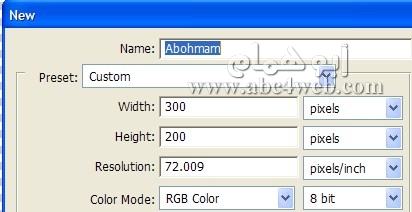
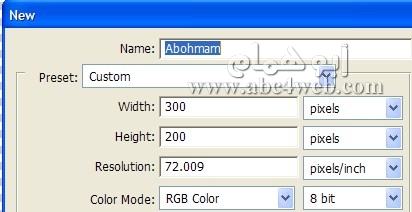
1- قم بإنشاء عمل جديد فى الفوتوشوب بمقاسات 300x 200 ودرجة وضوح 72 dpi
.

.
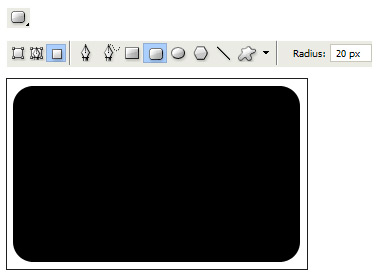
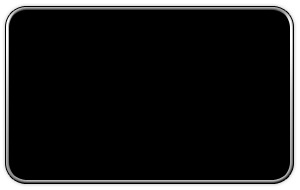
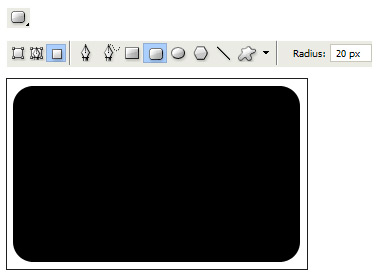
2- الآن أنشأ طبقة جديدة ( Layer 1) وبإستخدام أداة رسم الأشكال إرسم مربع دائرى الأركان باللون الأسود مع (Radius) إنحناء للحواف 20 pix كما هو موضح فى الشكل
.

.
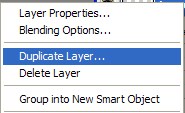
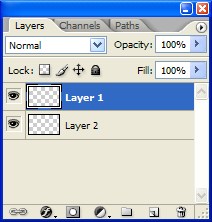
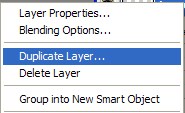
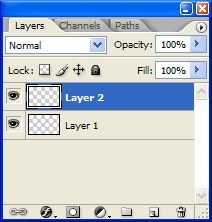
3- قم بتكرار هذه الطبقة ليصبح عندك طبقتين متشابهتين وذلك بالوقوف على Layer 1 وبيمين الماوس نختار Duplicate Layer ، ونغير الإسم إلى Layer 2
.

.

.
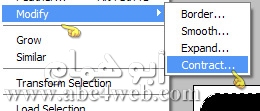
4- نقوم بتحديد الطبقة الأولى Layer 1 لتقوم بتحديدها نقف على الطبقة ثم ( إضغط من لوحة المفاتيح على ctrl + ضغطة بسار الماوس ) أو من قائمة التحديد Selrct > Load Selection
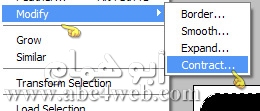
وبعد ذلك سوف نذهب إلى قائمة التحديد Select ونختار Modify ثم Contract حتى نغير مساحة التحديد إلى 2 pix .
.

.
Select > Modify > Contrast > 2 pix. Ok
.
بعد ذلك إضغط على مفتاح Delete فى لوحة المفاتيح ، لنحذف ماهو خارج التحديد .
.
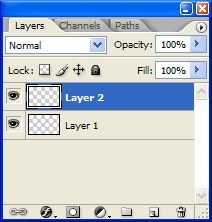
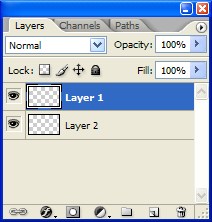
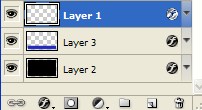
5- الآن قم بتحريك Layer 1 فوق Layer 2 فيكون الترتيب هكذا
.

.
الآن نقوم بوضع التأثير على هذه الطبقة من Blending Options سواء بالضغط مرتين على الطبقة أو بالذهاب إلى أيقونة الخصائص كما هو مبين فى الصورة أعلى .
.
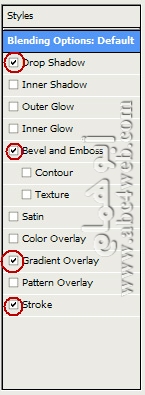
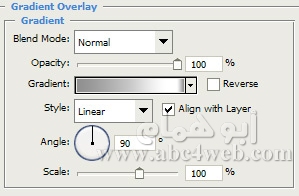
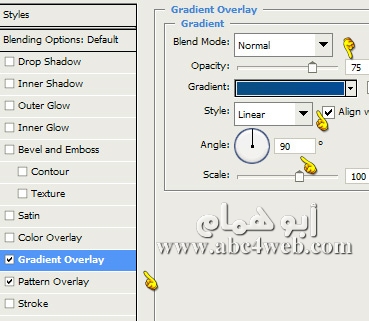
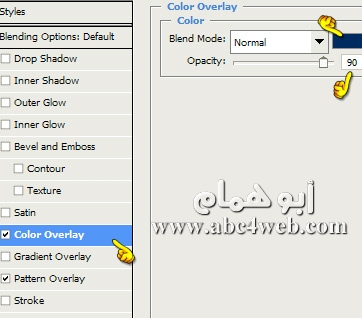
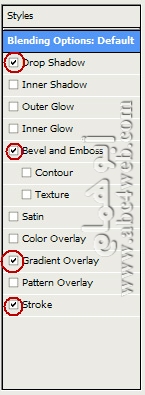
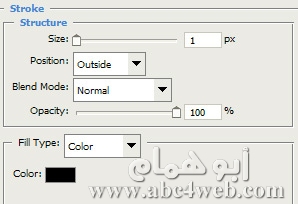
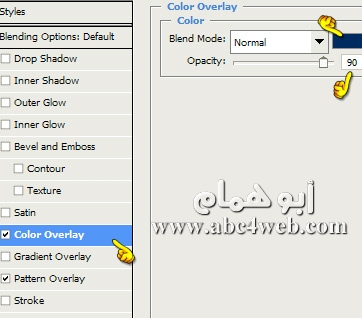
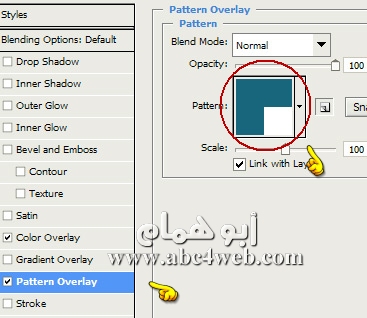
6- نختار هذه التأثيرات فى نافذة ****Blending Options
.

.
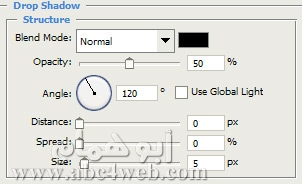
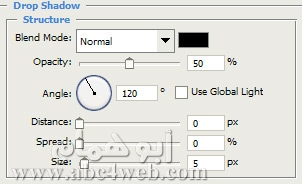
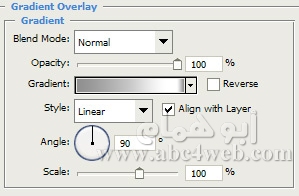
ثم نضع هذه القيم فى كل تأثير
.

.

.

.

.
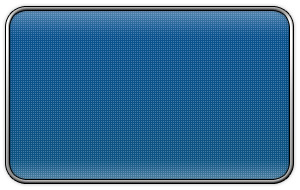
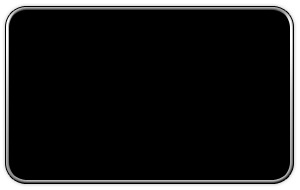
سوف تحصل على هذا الشكل إن شاء الله
.

.
الآن سنقوم بإنشاء باترين جديد لنملئ به داخل الصندوق
.
7 - نقوم بإنشاء عمل جديد بمقاس dpi 72 - 2x 2 pix
.
قم بتكبير الصورة بواسطة العدسة
إلى أكبر حجم تستطيعه
.
 وبعد التكبير ستراها هكذا
وبعد التكبير ستراها هكذا 
.
8 - إختار قلم الرسم وحدد قيمة 1 بيكسل له إختار اللون المناسب لك (17667c#) مثل الشرح ، وقم بملئ الصورة مثل الصورة التى بالأسفل .
.

.
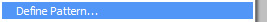
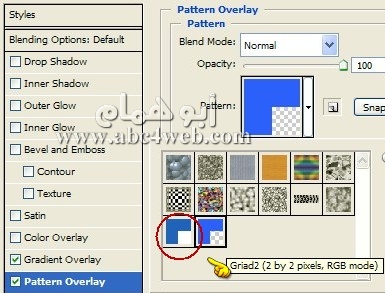
9 - الآن من قائمة Edit تختار Define Pattern وتختار إسم ( شبكة ) للتعريف
.

.
Edit > Define Pattern
.
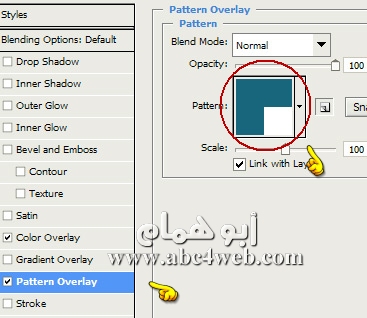
10- أغلق هذه الصورة لنعود إلى عملنا مرة أخرى والصندوق لنعمل على الطبقة الثانية Layer 2
.
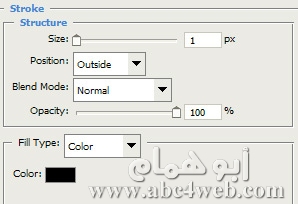
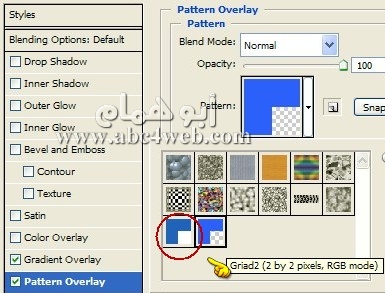
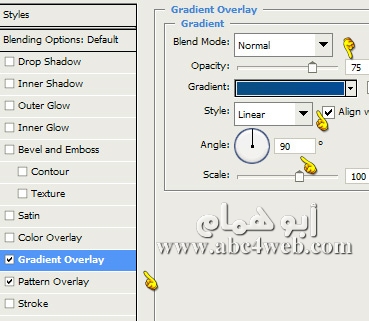
- نختار خصائص الطبقة Blending Options ونختار هذه التأثيرات مع القيم التى فى الصورة بالأسفل :
.

.

.
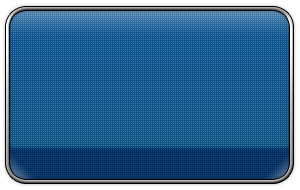
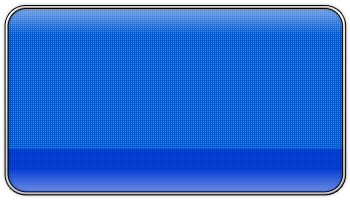
وسوف تكون هذه هى النتيجة إن شاء الله
.

.
11- الآن نقوم بتحديد طبقة رقم 2 (Layer 2) --- إضغط على Ctrl فى لوحة المفاتيح وبالماوس على الطبقة الثانية ضغطة واحدة لترى التحديد فقط .
.
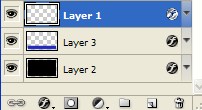
ثم قم بإنشاء طبقة جديدة Layer 3 ****وستكون للتدريج ،ولاتزيل التحديد فقط تأكد بأن الطبقة الجديدة تم إنشاءها فوق طبقة رقم 2 وسيكون ترتيب الطبقات كما فى الصورة التى بالأسفل
.

.
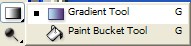
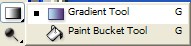
12- الآن سنقوم بعمل تدريج جميل فى هذا الصندوق بإستخدام أداة التدريج Gradient Tool
.

.
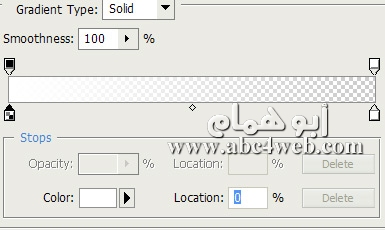
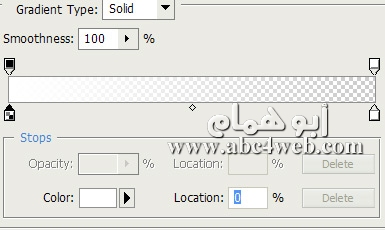
ثم نقوم بإنشاء تدريج جديد بهذا الشكل ربما يكون لديكم فى البرنامج
.

.
( فى الشرح السابق تكلمنا عن كيفية إنشاء التدريجات بالتفصيل )
.
13- الآن قم بملئ الطبقة (Layer 3) بالتدريج وذلك بسحب بالماوس مسافة قصيرة من أعلى لأسفل مثل الصورة
.

.
وكذلك من تحت لأعلى لنحصل على الشكل الأتى
.

.
14- قلت لكم لاتزيلوا التحديد فهل مازال موجودا على الطبقة رقم 2 Layer2؟
.
الآن سنقوم بإنشاء طبقة جديدة فوق طبقة رقم 3 ( التدريج ) ستكون Layer 4
,نختار أداة التحديد على شكل مستطيل ثم قم بالتحديد من أعلى لأسفل لتحصل على الشكل التالي
.

.
طبعا سوف يزول التحديد ويبقى فقط التحديد على الجزء الذى نريده
.
15- قم بملئ التحديد بهذا اللون ( 002b60 #)
.
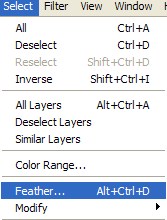
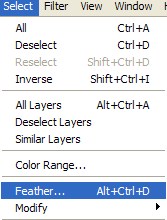
16- من قائمة التحديد إختار Feather ثم ضع القيمة 2 pix ------ ****(المفتاح المختصر ****Ctrl+Alt+D )
.

.
Feather Radius > 2 px
.
من نفس القائمة إختار Inverse ثم إضغط على مفتاح Delete مرتين ---- ( المفتاح المختصر Ctrl+Shift+I )
.
ولاتزيل التحديد فسوف نقوم بتعبئته وإضافة التأثيرات .
.
17- قم بالضغط بالماوس مرتين على الطبقة رقم 4 - ( Layer 4 ) للوصول إلى خصائص الطبقة ونختار تأثيرين فقط هما :
.

.

.
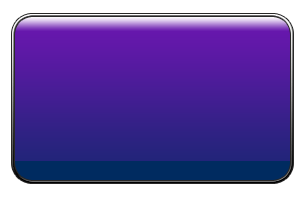
وسوف نحصل على هذه النتيجة إن شاء الله
:::
::
:

:::
:::
:::
وهذا تطبيقي على هذا الدرس الذى قمت بترجمته بعد جهد جهيد
.

::
::
::
::
نلتقى إن شاء الله فى الجزء الثاني بعد رؤية التطبيقات
::
::
[/FRAME]
.
السلام عليكم جميعا
.
معذرة على التأخير ولكن فعلا اليوم سوف نبدأ معا مرحلة جديدة فى الشروحات الخاصة بالتصميمات والفوتشوب والسويتش وكل مايخطر على بالكم .
.
بداية مارأيكم فى هذا العمل المتواضع
.
[FLASH=http://abc4web.net/up/abohmam/Demashqe.swf]width=350 height=200[/FLASH]
.
هل أنتم على إستعداد معرفة طريقة التصميم من الألف إلى الياء ؟
.
أنا سامع أخوى الدمشقي بقول نعم ...... خلاص من أجله فقط سوف نضع الجزء الأول من الشرح اليوم ، وننتظر التطبيقات.
.
نستعين بالله عز وجل ونبدأ معا الشرح
.
سوف أقدم لكم فى هذه المشاركة كيفة عمل توقيع بشكل جديد وخصائص جديدة ، وهذا جهد المقل ، وعليكم الإبداع والتفنن فى الأشكال والتصميم ، وأعرف أنه سيحمر وجهى خجلا بعدما أرى تطبيقات أحلى وأروع مما سأقوم بشرحه إن شاء الله ( الدرس إحترافى ) لذلك سوف أختصر بعض الخطوات التى يفهمها مباشرة من يتعامل مع برنامج الفوتوشوب.
.
الدرس عبارة عن ثلاثة أجزاء :
.
الجزء الأول : طريقة تصميم صندوق أو خلفية للتوقيع بشكل إحترافي .
الجزء الثاني : طريقة تعلم الكتابة الزجاجية كى نستخدمها فى التوقيع .
الجزء الثالث : العمل على برنامج سويتش ليصبح توقيعا له خصائص جديدة .
=======================
الجزء الأول : طريقة تصميم صندوق أو خلفية للتوقيع بشكل إحترافي بإستخدام فوتوشوب.
.
1- قم بإنشاء عمل جديد فى الفوتوشوب بمقاسات 300x 200 ودرجة وضوح 72 dpi
.

.
2- الآن أنشأ طبقة جديدة ( Layer 1) وبإستخدام أداة رسم الأشكال إرسم مربع دائرى الأركان باللون الأسود مع (Radius) إنحناء للحواف 20 pix كما هو موضح فى الشكل
.

.
3- قم بتكرار هذه الطبقة ليصبح عندك طبقتين متشابهتين وذلك بالوقوف على Layer 1 وبيمين الماوس نختار Duplicate Layer ، ونغير الإسم إلى Layer 2
.

.

.
4- نقوم بتحديد الطبقة الأولى Layer 1 لتقوم بتحديدها نقف على الطبقة ثم ( إضغط من لوحة المفاتيح على ctrl + ضغطة بسار الماوس ) أو من قائمة التحديد Selrct > Load Selection
وبعد ذلك سوف نذهب إلى قائمة التحديد Select ونختار Modify ثم Contract حتى نغير مساحة التحديد إلى 2 pix .
.

.
Select > Modify > Contrast > 2 pix. Ok
.
بعد ذلك إضغط على مفتاح Delete فى لوحة المفاتيح ، لنحذف ماهو خارج التحديد .
.
5- الآن قم بتحريك Layer 1 فوق Layer 2 فيكون الترتيب هكذا
.

.
الآن نقوم بوضع التأثير على هذه الطبقة من Blending Options سواء بالضغط مرتين على الطبقة أو بالذهاب إلى أيقونة الخصائص كما هو مبين فى الصورة أعلى .
.
6- نختار هذه التأثيرات فى نافذة ****Blending Options
.

.
ثم نضع هذه القيم فى كل تأثير
.

.

.

.

.
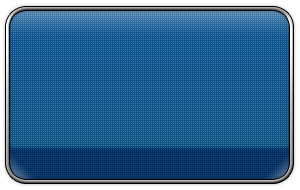
سوف تحصل على هذا الشكل إن شاء الله
.

.
الآن سنقوم بإنشاء باترين جديد لنملئ به داخل الصندوق
.
7 - نقوم بإنشاء عمل جديد بمقاس dpi 72 - 2x 2 pix
.
قم بتكبير الصورة بواسطة العدسة

إلى أكبر حجم تستطيعه
.
 وبعد التكبير ستراها هكذا
وبعد التكبير ستراها هكذا 
.
8 - إختار قلم الرسم وحدد قيمة 1 بيكسل له إختار اللون المناسب لك (17667c#) مثل الشرح ، وقم بملئ الصورة مثل الصورة التى بالأسفل .
.

.
9 - الآن من قائمة Edit تختار Define Pattern وتختار إسم ( شبكة ) للتعريف
.

.
Edit > Define Pattern
.
10- أغلق هذه الصورة لنعود إلى عملنا مرة أخرى والصندوق لنعمل على الطبقة الثانية Layer 2
.
- نختار خصائص الطبقة Blending Options ونختار هذه التأثيرات مع القيم التى فى الصورة بالأسفل :
.

.

.
وسوف تكون هذه هى النتيجة إن شاء الله
.

.
11- الآن نقوم بتحديد طبقة رقم 2 (Layer 2) --- إضغط على Ctrl فى لوحة المفاتيح وبالماوس على الطبقة الثانية ضغطة واحدة لترى التحديد فقط .
.
ثم قم بإنشاء طبقة جديدة Layer 3 ****وستكون للتدريج ،ولاتزيل التحديد فقط تأكد بأن الطبقة الجديدة تم إنشاءها فوق طبقة رقم 2 وسيكون ترتيب الطبقات كما فى الصورة التى بالأسفل
.

.
12- الآن سنقوم بعمل تدريج جميل فى هذا الصندوق بإستخدام أداة التدريج Gradient Tool
.

.
ثم نقوم بإنشاء تدريج جديد بهذا الشكل ربما يكون لديكم فى البرنامج
.

.
( فى الشرح السابق تكلمنا عن كيفية إنشاء التدريجات بالتفصيل )
.
13- الآن قم بملئ الطبقة (Layer 3) بالتدريج وذلك بسحب بالماوس مسافة قصيرة من أعلى لأسفل مثل الصورة
.

.
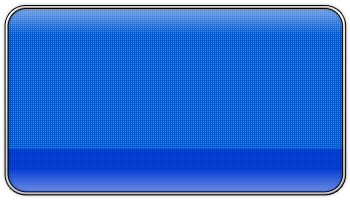
وكذلك من تحت لأعلى لنحصل على الشكل الأتى
.

.
14- قلت لكم لاتزيلوا التحديد فهل مازال موجودا على الطبقة رقم 2 Layer2؟
.
الآن سنقوم بإنشاء طبقة جديدة فوق طبقة رقم 3 ( التدريج ) ستكون Layer 4
,نختار أداة التحديد على شكل مستطيل ثم قم بالتحديد من أعلى لأسفل لتحصل على الشكل التالي
.

.
طبعا سوف يزول التحديد ويبقى فقط التحديد على الجزء الذى نريده
.
15- قم بملئ التحديد بهذا اللون ( 002b60 #)
.
16- من قائمة التحديد إختار Feather ثم ضع القيمة 2 pix ------ ****(المفتاح المختصر ****Ctrl+Alt+D )
.

.
Feather Radius > 2 px
.
من نفس القائمة إختار Inverse ثم إضغط على مفتاح Delete مرتين ---- ( المفتاح المختصر Ctrl+Shift+I )
.
ولاتزيل التحديد فسوف نقوم بتعبئته وإضافة التأثيرات .
.
17- قم بالضغط بالماوس مرتين على الطبقة رقم 4 - ( Layer 4 ) للوصول إلى خصائص الطبقة ونختار تأثيرين فقط هما :
.

.

.
وسوف نحصل على هذه النتيجة إن شاء الله
:::
::
:

:::
:::
:::
وهذا تطبيقي على هذا الدرس الذى قمت بترجمته بعد جهد جهيد
.

::
::
::
::
نلتقى إن شاء الله فى الجزء الثاني بعد رؤية التطبيقات
::
::

تعليق