[FRAME="14 70"]بسم الله الرحمن الرحيم
.
الجزء الأول - كيف تصمم قالب لموقعك (( الشرح لمجلة جوملا ))
السلام عليكم ورحمة الله وبركاته
اولا وقبل كل شئ قم بتحميل الادوات التالية اذا لم تكن لديك !!
أداة خاصة باضافة الاكواد لجملا joomlasolutions1.0.mxp
~¤§[ برنامج Photoshop CS-ME بواجهة وقوائم عربية على السيرفر]§¤~
أو النسخة الأحدث
العملاق بالنسخة الداعمة للعربية Adobe Photosop CS3 Extended ME
«®»تصميم المواقع Portable Adobe Dreamweaver CS3 v9«®»
 قالب جاهز من مسام
قالب جاهز من مسام
الحين نسمي بالله ونبداء
الجزء هذا خاص ببرنامج الفوتوشوب
نتعلم هنا احد الطرق التي تمكنك من عمل موقع من خلال الفوتوشوب ونضيف لها طريقة اضافة العمل لجملا
نحتاج في درسنا هذا الى برنامج الفوتوشوب و الدريم ويفر
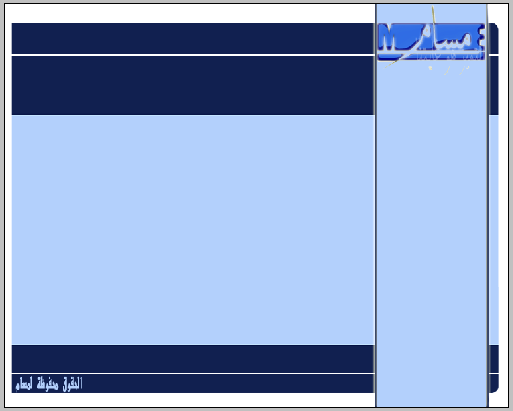
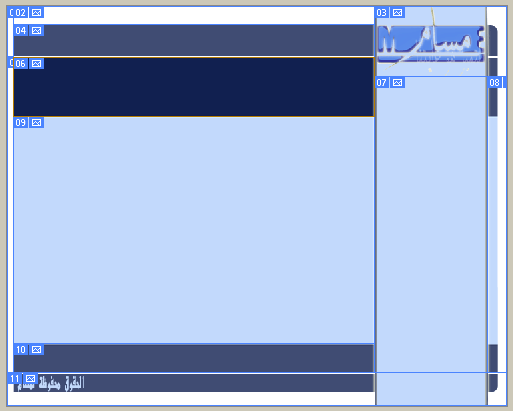
اولا نفتح التصميم المراد عمله كاموقع وللتسهيل ناخذ هذا العمل المصمم من قبلنا

هذا ملف البي اس دي التابع لهذا الدرس
اذا اعجبك الدرس متعنا بردك لتكمله
المهم نفتح هذا الملف في الفوتوشوب ثم نستخدم هذه الاداة المعلمة بالاحمر وهي لتقطيع العمل ويلزم الدقة هنا

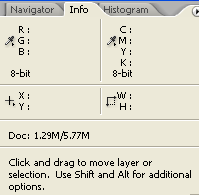
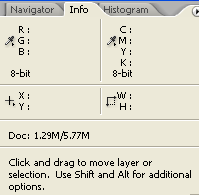
كيف نكون دقيقين يوجد في الفوتوشوب نافذة اسمها INFO

بواسطتها نستطيع ان نحدد الدقة وسوف نتعلمها انشاء الله
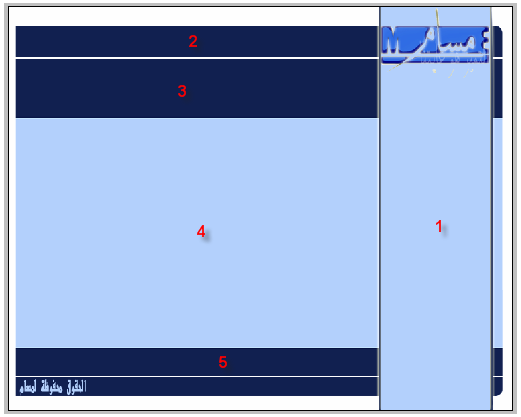
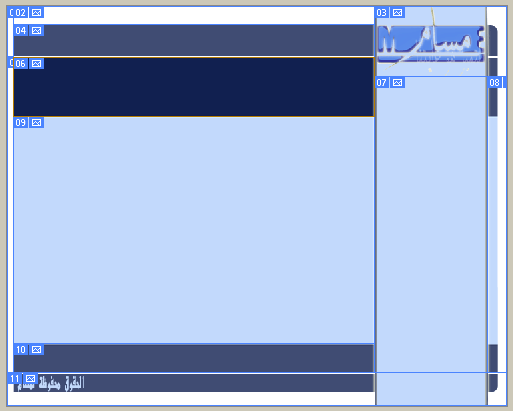
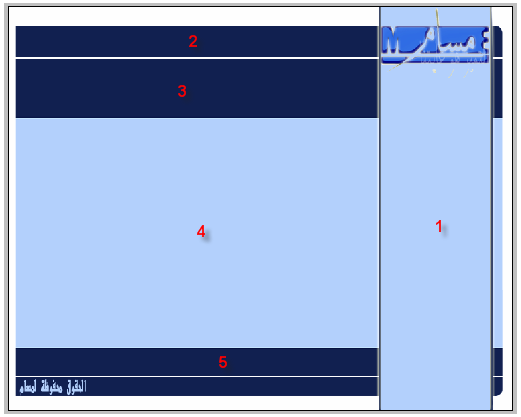
نقوم بتحديد الاماكن التي نريد عمل تقطيع لها

1- للقائمة الرئيسية 2- للقائمة العلوية 3- للهيدر 4-للمحتوى 5- للفوتر
الان نقطع نبداء لرقم 1

مهم جدا تطابق التقطيع لكي لا يوجد فرغات
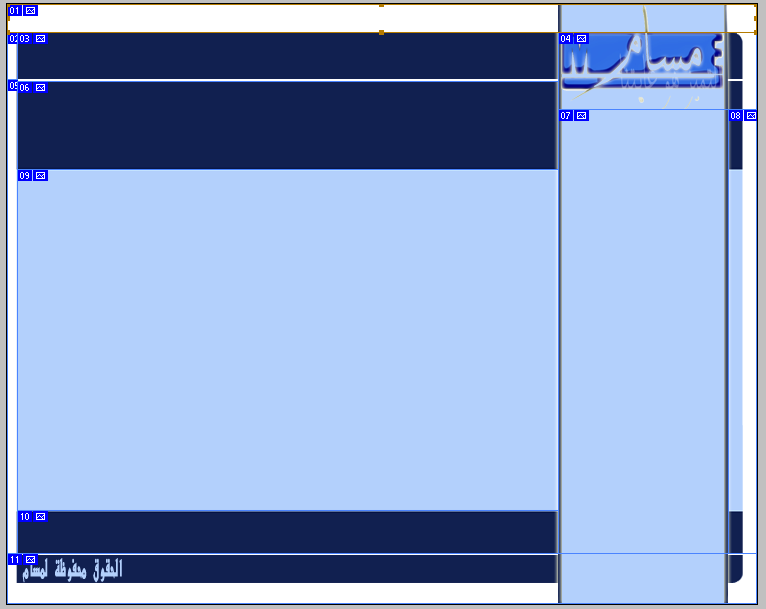
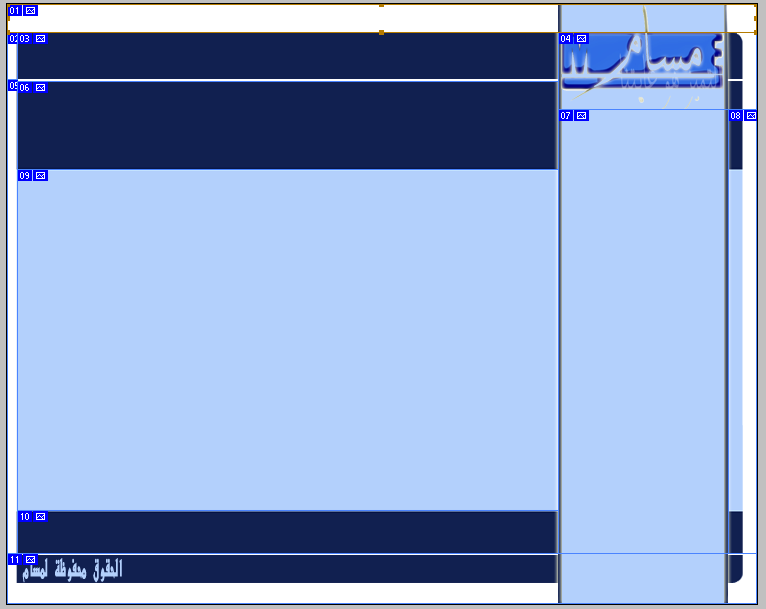
نكمل التقطيع

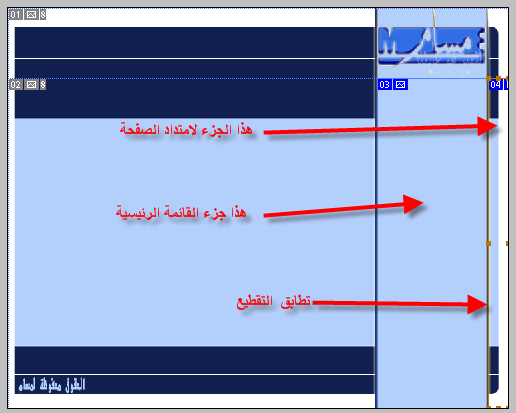
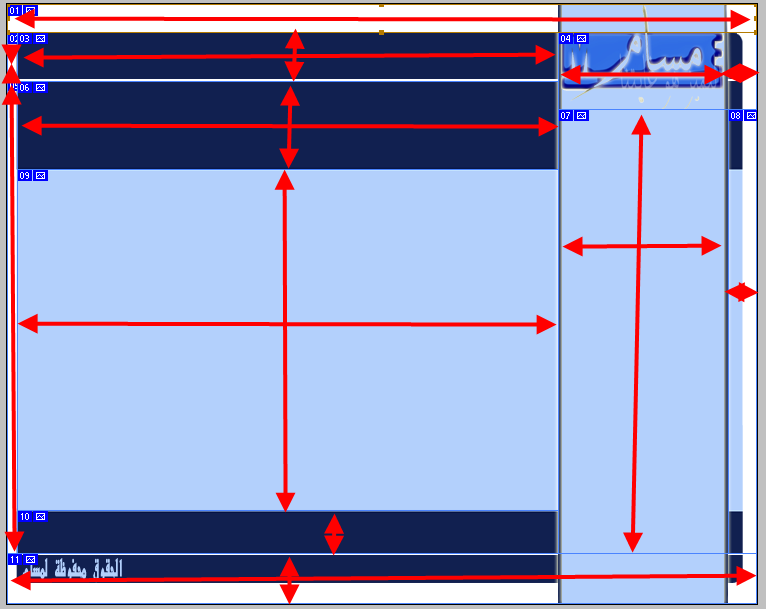
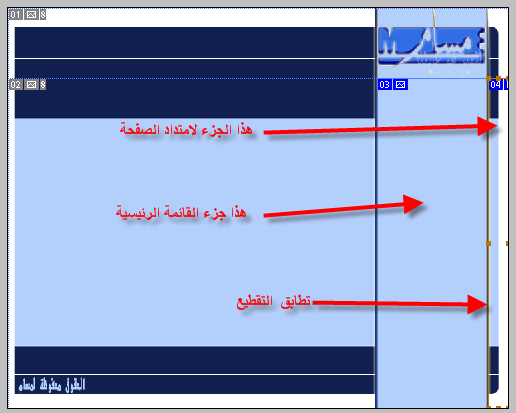
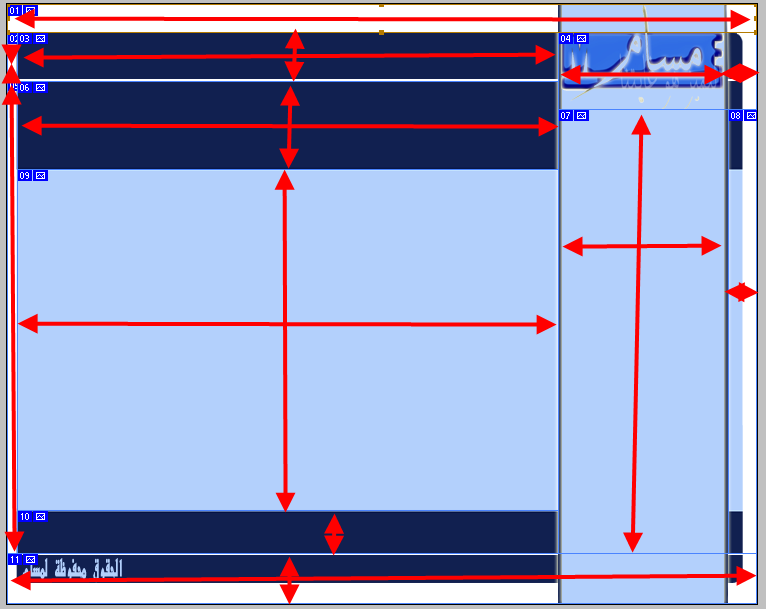
الان قمت بتقطيع العمل كامل وسوف اشرح ما تم

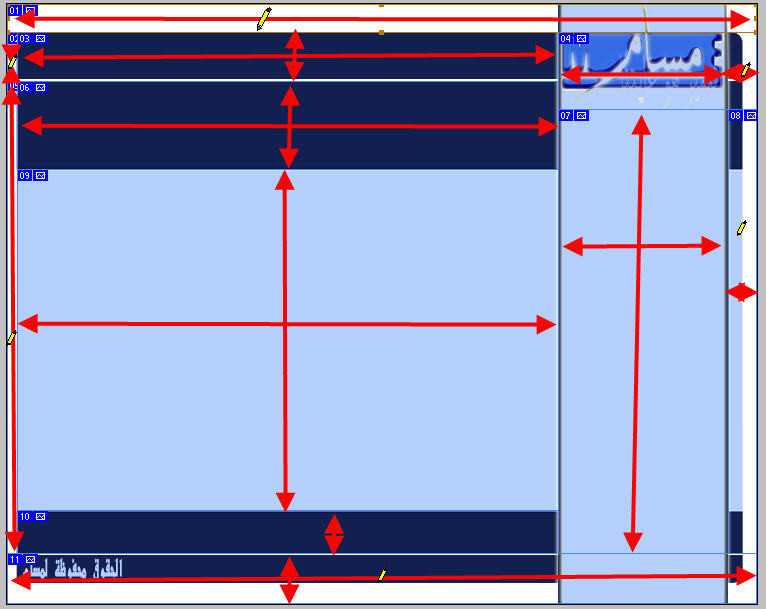
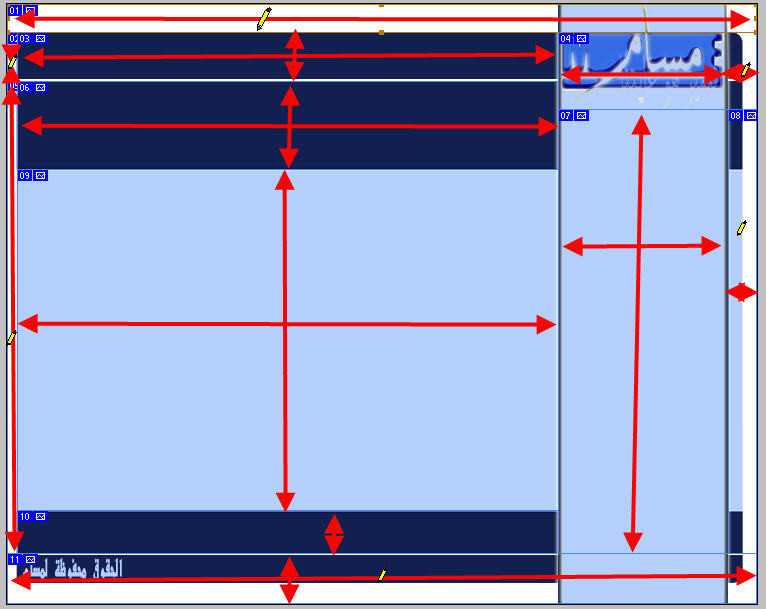
لاحظ الاسهم الان بالاحمر هو ما قمنا بتقطيعة

المعلم عليها بقلم رصاص هي المهمه جدا فيجب عليك الدقة بالتقطيع

هذه الاماكن سوف تعمل عمل الامتداد للصفحة
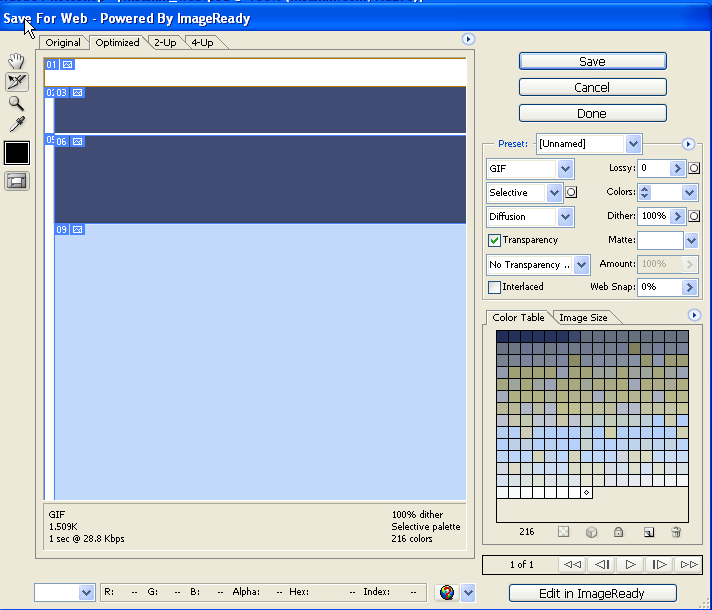
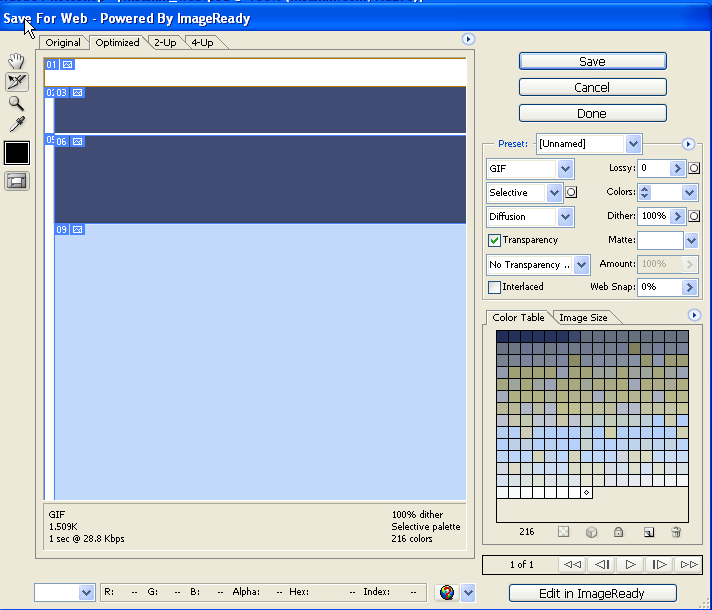
الان نذهب الى قائمة File ثم نختار Save For Web

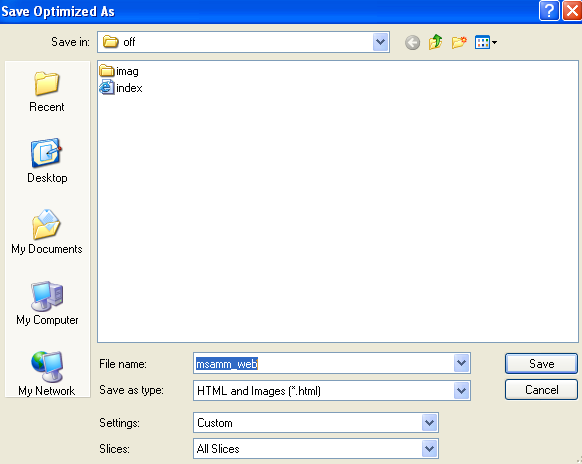
نضغط على Save ستفتح نافذة للحفظ

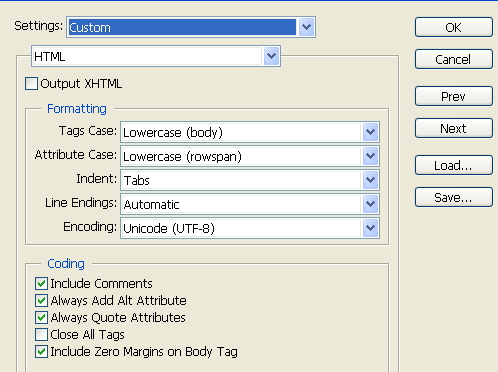
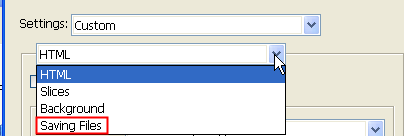
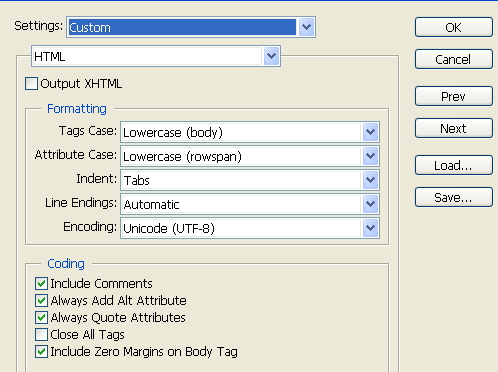
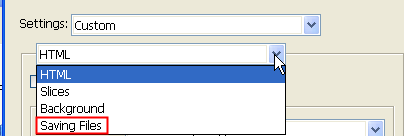
نذهب الى Setting ونختار Other

ثم نختار

بعد الاختيار نذهب الى

هنا اذا كان التصميم لجملا اكتب في المستطيل ما يلي
Templates/msamm_com_2/images
هذا مسار حفظ الصور في القالب
msamm_com_2 هذا يتغير حسب التصميم عنوان القالب

ثم تضغط على Ok
نرجع للصفحة السابقة
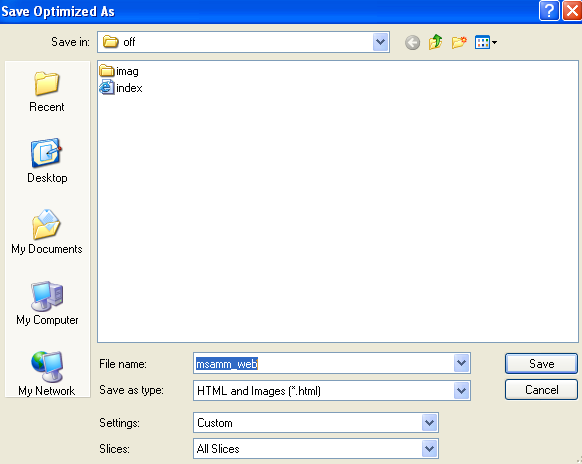
ونكتب index

ونحفظ
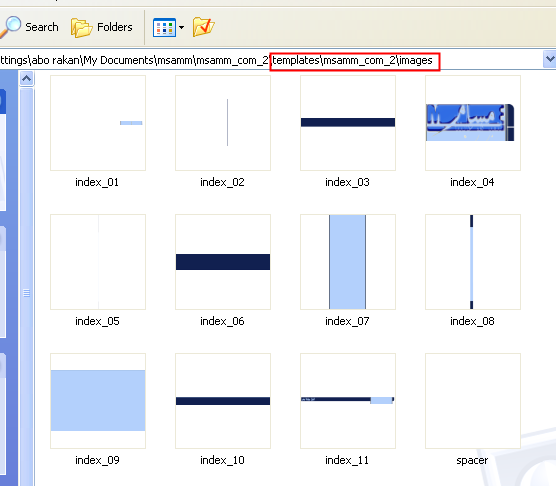
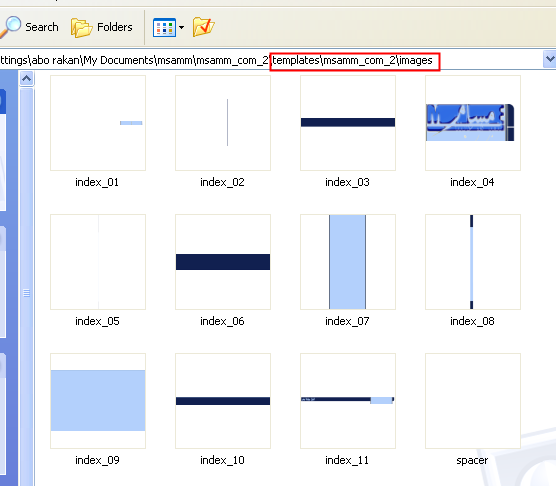
سيتم الحفظ ولاحظ الصور ومسارها

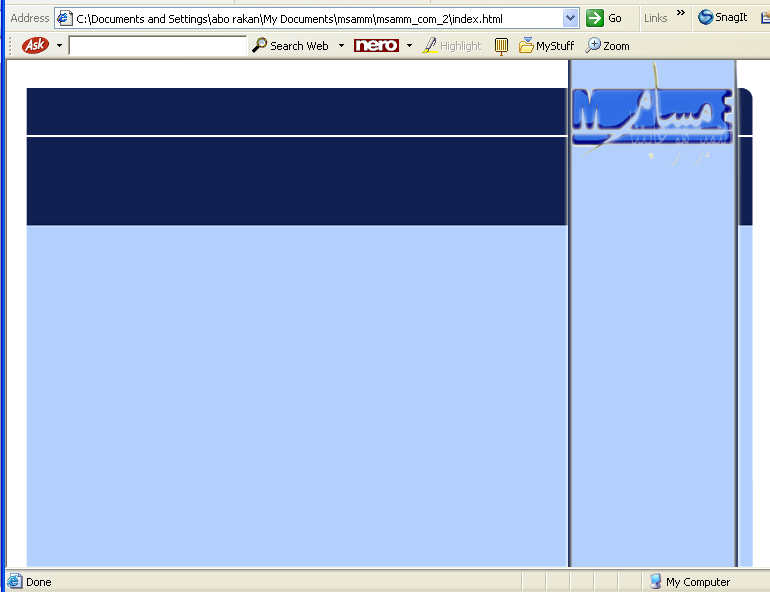
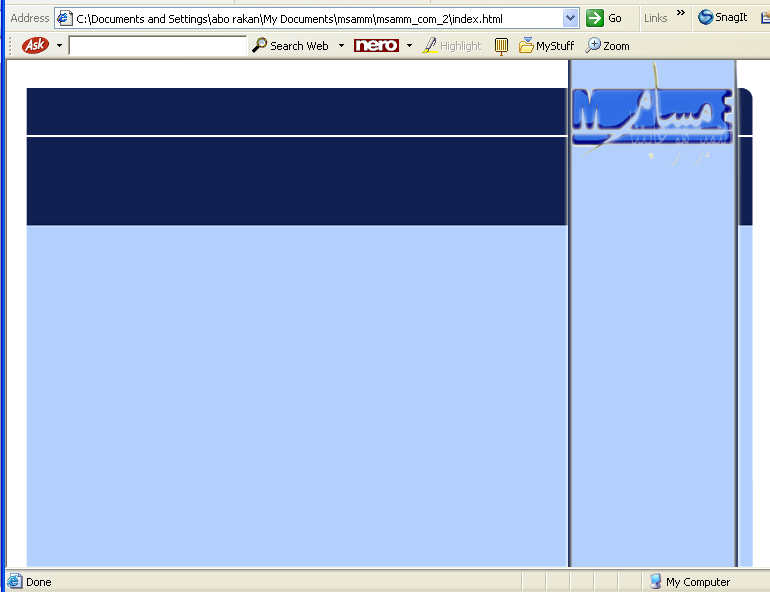
الان صفحة الـ Index على المتصفح

الى هذه المرحلة نكون اتممنا عملنا في الفوتوشوب و صنعنا صفحة انترنت
يتبع ان شاء الله.
.
نقـ(عن موقع مسام جزاه الله خيرا)ـــلا
أبو هــــMـــام
.
[/FRAME]
.
الجزء الأول - كيف تصمم قالب لموقعك (( الشرح لمجلة جوملا ))
السلام عليكم ورحمة الله وبركاته
اولا وقبل كل شئ قم بتحميل الادوات التالية اذا لم تكن لديك !!
أداة خاصة باضافة الاكواد لجملا joomlasolutions1.0.mxp
~¤§[ برنامج Photoshop CS-ME بواجهة وقوائم عربية على السيرفر]§¤~
أو النسخة الأحدث
العملاق بالنسخة الداعمة للعربية Adobe Photosop CS3 Extended ME
«®»تصميم المواقع Portable Adobe Dreamweaver CS3 v9«®»
 قالب جاهز من مسام
قالب جاهز من مسامالحين نسمي بالله ونبداء
الجزء هذا خاص ببرنامج الفوتوشوب
نتعلم هنا احد الطرق التي تمكنك من عمل موقع من خلال الفوتوشوب ونضيف لها طريقة اضافة العمل لجملا
نحتاج في درسنا هذا الى برنامج الفوتوشوب و الدريم ويفر
اولا نفتح التصميم المراد عمله كاموقع وللتسهيل ناخذ هذا العمل المصمم من قبلنا

هذا ملف البي اس دي التابع لهذا الدرس
اذا اعجبك الدرس متعنا بردك لتكمله
المهم نفتح هذا الملف في الفوتوشوب ثم نستخدم هذه الاداة المعلمة بالاحمر وهي لتقطيع العمل ويلزم الدقة هنا

كيف نكون دقيقين يوجد في الفوتوشوب نافذة اسمها INFO

بواسطتها نستطيع ان نحدد الدقة وسوف نتعلمها انشاء الله
نقوم بتحديد الاماكن التي نريد عمل تقطيع لها

1- للقائمة الرئيسية 2- للقائمة العلوية 3- للهيدر 4-للمحتوى 5- للفوتر
الان نقطع نبداء لرقم 1

مهم جدا تطابق التقطيع لكي لا يوجد فرغات
نكمل التقطيع

الان قمت بتقطيع العمل كامل وسوف اشرح ما تم

لاحظ الاسهم الان بالاحمر هو ما قمنا بتقطيعة

المعلم عليها بقلم رصاص هي المهمه جدا فيجب عليك الدقة بالتقطيع

هذه الاماكن سوف تعمل عمل الامتداد للصفحة
الان نذهب الى قائمة File ثم نختار Save For Web

نضغط على Save ستفتح نافذة للحفظ

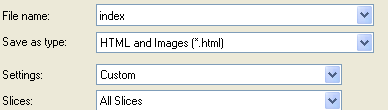
نذهب الى Setting ونختار Other

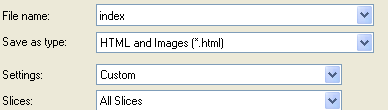
ثم نختار

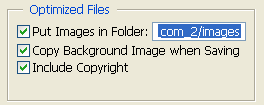
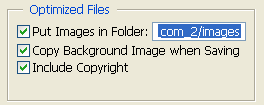
بعد الاختيار نذهب الى

هنا اذا كان التصميم لجملا اكتب في المستطيل ما يلي
Templates/msamm_com_2/images
هذا مسار حفظ الصور في القالب
msamm_com_2 هذا يتغير حسب التصميم عنوان القالب

ثم تضغط على Ok
نرجع للصفحة السابقة
ونكتب index

ونحفظ
سيتم الحفظ ولاحظ الصور ومسارها

الان صفحة الـ Index على المتصفح

الى هذه المرحلة نكون اتممنا عملنا في الفوتوشوب و صنعنا صفحة انترنت
يتبع ان شاء الله.
.
نقـ(عن موقع مسام جزاه الله خيرا)ـــلا
أبو هــــMـــام
.
[/FRAME]