[FRAME="1 70"]بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاتة ،،
في هذا الموضوع سيتم شرح مفصل ومبسط لكيفية تعريب استايل IPB للإصدار 2.1
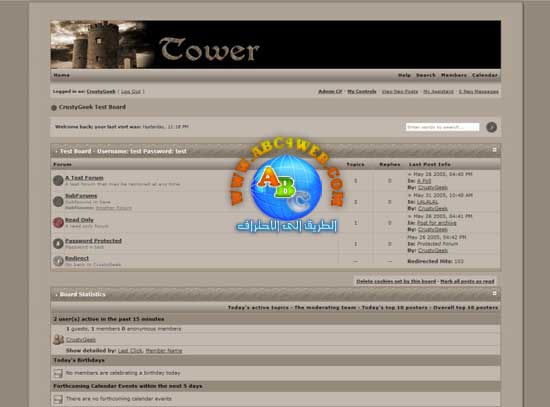
وسيتم الشرح على أحد الأستايلات الأجنبية وتم اختيار استايل skin-tower الغير معرب

حمله من هنا http://www.msrag.com/ib/index.php?ac...pe=post&id=353
لكي تقوم بالتطبيق عليه
بسم الله نبدأ ..
الخطوة الأولى :
حمل الستايل وقم بتركيبه على منتداك وتأكد من عمله .
الخطوة الثانية:
تعديل Stylesheet CSS :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Stylesheet (CSS Advanced Mode)
سيخرج لك مستطيل كبير يوجد به جميع أكواد الخاصة بألوان وخطوط واتجاهات المنتدى بلغة CSS
قم بنسخة كاملاً وضعه في اي محرر لغات مثل النوت باد أو التسكت أو الفرونت بيج ويفضل بالفرونت بيج لسهولته لأني سأقوم بشرح بالتعديلات عليه
==============================
الخطوة الأولى في تعريب Stylesheet CSS للصفحة الرئيسية :
لتغيير اتجاه جسم المنتدى المسمى body{ إالى اليمين وتغير الخطوط
ابحث عن :
واستبدله بـ
=======================================
الخطوة الثانية تعديل الإتجاه للصفحات المنتدى من اليمين إلى اليسار :
البحث عن :
استبدال بـ :
======================================
تعديل صورة بجانب عنوان القسم الأم (+) و(-) من اليمين إلى اليسار :
ابحث عن :
.
استبدل بـ :
===================================
تعديل أتجاه وقياس (احذف الكوكيز التي أنشأها المنتدى · اجعل جميع المشاركات مقروءة )
ابحث عن :
.
استبدله بـ :
ولتعديل قياس الحدود لكي تكون متناسقه
ابحث عن :
استبدله بـ :
تم الإنتهاء من تعريب Stylesheet CSS للصفحة الرئيسية
================================================
الخطوة الثالثة هي تعريب Stylesheet CSS للصفحة المنتديات وصفحة المواضييع :
تعديل إتجاهات النصوص من اليسار إلى اليمين داخل ايقونة ( إعدادات المنتدى )
ابحث عن :
استبدله بـ :
=============================
تعديل أتجاه ايقونة ( خيارات ) من اليمين إلى اليسار الموجودة في المواضيع في الأعلى :
ابحث عن :
استبدله بـ :
تم الإنتهاء من تعريب الستايل شييت
================================================== ======
الخطوة الرابعة : تعريب Template HTML ( قوالب الهتمل ) من اليسار إلى اليمين :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Template HTML
>> نختار قالب Post Screen ( شاشة المواضيع )
(1) قالب ( Post Screen )
القوالب التي سيتم تعريبها في داخل قالب Post Screen هي :
1- add_edit_box
2- inline_edit_quick_box
3- mod_options
4- nameField_unreg
5- poll_box
6- postbox_wrap
7- PostIcons
8- topictitle_fields
9- Upload_field
التعديل سيكون كالتالي
ابحث عن :
[HTML]td align="left"[/HTML]
واستبدله بـ :
[HTML]td align="right"[/HTML]
في جميع هذه القوالب
==============================
(2) قالب ( Messenger )
القوالب التي سيتم تعريبها في داخل قالب Messenger هي :
mass_pm_box
Send_form
send_form_footer
التعديل سيكون كالتالي :
ابحث عن :
[HTML]td align="left"[/HTML]
واستبدله بـ :
[HTML]td align="right"[/HTML]
==============================
(3) قالب (Forum Index)
القوالب التي سيتم تعريبها في داخل قالب Forum Index هي :
1- PageTop
2- TableEnd
التعدي سيكون كالتالي
ابحث في قالب PageTop عن :
[HTML]<td width='1%' nowrap='nowrap' align='left'>[/HTML]
إستبدله بـ :
[HTML]<td width='1%' nowrap='nowrap' align='right'>[/HTML]
--------------------------
ابحث في قالب TableEnd عن :
[HTML]<td width="50%" align="left" nowrap="nowrap" class="nopad">[/HTML]
استبدله بـ :
[HTML]<td width="50%" align="right" nowrap="nowrap" class="nopad">[/HTML]
===============================
(4) قالب (Topic View )
القوالب التي سيتم تعريبها في داخل قالب Topic View هي :
1- TableFooter
2- topic_page_top
ابحث في قالب TableFooter عن :
[HTML]<div style="float: left; padding: 5px 5px 0 0;">[/HTML]
استبدله بـ :
[HTML]<div style="float: right; padding: 5px 5px 0 0;">[/HTML]
ثم ابحث :
[HTML]<div style="float: left; text-align: right;">[/HTML]
استبدله بـ :
[HTML]<div style="float: right; text-align: right;">[/HTML]
ثم ابحث عن :
[HTML]<div align="left">{$data[FORUM]['JUMP']}</div>[/HTML]
واستبدله بـ :
[HTML]<div align="right">{$data[FORUM]['JUMP']}</div>[/HTML]
--------------------------
ابحث في قالب TableFooter عن :
ابحث عن :
[HTML]<td width='99%' align='left'>[/HTML]
استبدله بـ :
[HTML]<td width='99%' align='right'>[/HTML]
تم الإنتهاء من تعريب Template HTML ( قوالب الهتمل )
================================================== ======
الخطوة الخامسة : تعديل ترميز المتصفح الخاص بالمنتدى إلى العربية :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Board Header & Footer Wrapper
أبحث عن :
[HTML]<metatag ="content-type" content="text/html; charset=<% CHARSET %>" />[/HTML]
استبدله بـ :
[HTML]<metatag="Content-Type" content="text/html; charset=windows-1256">[/HTML]
=======================================
الخطوة السادسة: تعديل الكتابة في صور المواضيع والمشاركات :
هذا التعديل يتم عن طريق برنامج الفوتشوب
والصور هي كالتالي
1- t_new.gif
2- t_options.gif
3- t_poll.gif
4- t_qr.gif
5- t_reply.gif
6- t_addpoll.gif
7- t_closed.gif
8- t_moved.gif
9- p_up.gif
10- p_report.gif
11- p_quote.gif
12- p_pm.gif
13- p_online.gif
14- p_offline.gif
15- p_email.gif
16- p_card.gif
17- p_delete.gif
18- p_edit.gif
__________________________________________________ _____
أنتهى التعريب
ملاحظة :
هذا الشرح مقتصر على ستايل skin-tower ولا يعمم على جميع الأستايلات لأختلافها وهو خطوة أولى للمبتدئين في التعريب للإصدار 2.1
تمنياتي لكم بالتوفيق [/FRAME]
السلام عليكم ورحمة الله وبركاتة ،،
في هذا الموضوع سيتم شرح مفصل ومبسط لكيفية تعريب استايل IPB للإصدار 2.1
وسيتم الشرح على أحد الأستايلات الأجنبية وتم اختيار استايل skin-tower الغير معرب

حمله من هنا http://www.msrag.com/ib/index.php?ac...pe=post&id=353
لكي تقوم بالتطبيق عليه
بسم الله نبدأ ..
الخطوة الأولى :
حمل الستايل وقم بتركيبه على منتداك وتأكد من عمله .
الخطوة الثانية:
تعديل Stylesheet CSS :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Stylesheet (CSS Advanced Mode)
سيخرج لك مستطيل كبير يوجد به جميع أكواد الخاصة بألوان وخطوط واتجاهات المنتدى بلغة CSS
قم بنسخة كاملاً وضعه في اي محرر لغات مثل النوت باد أو التسكت أو الفرونت بيج ويفضل بالفرونت بيج لسهولته لأني سأقوم بشرح بالتعديلات عليه
==============================
الخطوة الأولى في تعريب Stylesheet CSS للصفحة الرئيسية :
لتغيير اتجاه جسم المنتدى المسمى body{ إالى اليمين وتغير الخطوط
ابحث عن :
كود:
body{
background: #95897B;
color: #222;
font-family: Verdana, Tahoma, Arial, Trebuchet MS, Sans-Serif, Georgia, Courier, Times New Roman, Serif;
font-size: 11px;
line-height: 135%;
margin: 0;
padding: 0; /* required for Opera to have 0 margin */
text-align: center; /* centers board in MSIE */
}
كود:
body{
background: #95897B;
color: #222;
font-family: Tahoma, Arial,;
font-size: 11px;
line-height: 135%;
direction: rtl;
margin: 0;
padding: 0; /* required for Opera to have 0 margin */
text-align: center; /* centers board in MSIE */
}
الخطوة الثانية تعديل الإتجاه للصفحات المنتدى من اليمين إلى اليسار :
البحث عن :
كود:
text-align: left;
كود:
text-align: right;
تعديل صورة بجانب عنوان القسم الأم (+) و(-) من اليمين إلى اليسار :
ابحث عن :
.
كود:
maintitle p.expand,
.maintitle p.goto,
.maintitlecollapse p.expand,
.formsubtitle p.members{
float: right;
width: auto !important;
كود:
.maintitle p.expand,
.maintitle p.goto,
.maintitlecollapse p.expand,
.formsubtitle p.members{
float: left;
width: auto !important;
تعديل أتجاه وقياس (احذف الكوكيز التي أنشأها المنتدى · اجعل جميع المشاركات مقروءة )
ابحث عن :
.
كود:
toplinks{
background: transparent;
color: #000;
margin: 0;
padding: 0 0 5px 0;
text-align: right;
}
كود:
.toplinks{
background: transparent;
color: #000;
margin: 0;
padding: 0 0 5px 0;
text-align: left;
}
ابحث عن :
كود:
.toplinks span{
background: #C2B8AE;
border: 1px solid #C2B8AE;
border-bottom: 0;
color: #000;
font-size: 10px;
font-weight: bold;
margin: 0 10px 0 0;
padding: 5px;
}
كود:
.toplinks span{
background: #C2B8AE;
border: 1px solid #C2B8AE;
border-bottom: 0;
color: #000;
font-size: 10px;
font-weight: bold;
margin: 0 0px 0 0;
padding: 5px;
}
================================================
الخطوة الثالثة هي تعريب Stylesheet CSS للصفحة المنتديات وصفحة المواضييع :
تعديل إتجاهات النصوص من اليسار إلى اليمين داخل ايقونة ( إعدادات المنتدى )
ابحث عن :
كود:
.popupmenu
{
background: #C2B8AE;
border: 1px solid #222;
text-align:left;
font-size:10px;
white-space:nowrap;
/*padding:3px 5px 3px 3px;*/
/*width:300px;*/
}
كود:
.popupmenu
{
background: #C2B8AE;
border: 1px solid #222;
text-align:right;
font-size:10px;
white-space:nowrap;
/*padding:3px 5px 3px 3px;*/
/*width:300px;*/
}
تعديل أتجاه ايقونة ( خيارات ) من اليمين إلى اليسار الموجودة في المواضيع في الأعلى :
ابحث عن :
كود:
.popmenubutton
{
width:120px;
white-space:nowrap;
background-color: #A89B8C;
border:1px solid #222;
color: #222222;
font-weight:bold;
float:right;
height:18px;
text-align:center;
margin:0px;
font-size:11px;
padding:3px;
}
كود:
.popmenubutton
{
width:120px;
white-space:nowrap;
background-color: #A89B8C;
border:1px solid #222;
color: #222222;
font-weight:bold;
float:left;
height:18px;
text-align:center;
margin:0px;
font-size:11px;
padding:3px;
}
================================================== ======
الخطوة الرابعة : تعريب Template HTML ( قوالب الهتمل ) من اليسار إلى اليمين :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Template HTML
>> نختار قالب Post Screen ( شاشة المواضيع )
(1) قالب ( Post Screen )
القوالب التي سيتم تعريبها في داخل قالب Post Screen هي :
1- add_edit_box
2- inline_edit_quick_box
3- mod_options
4- nameField_unreg
5- poll_box
6- postbox_wrap
7- PostIcons
8- topictitle_fields
9- Upload_field
التعديل سيكون كالتالي
ابحث عن :
[HTML]td align="left"[/HTML]
واستبدله بـ :
[HTML]td align="right"[/HTML]
في جميع هذه القوالب
==============================
(2) قالب ( Messenger )
القوالب التي سيتم تعريبها في داخل قالب Messenger هي :
mass_pm_box
Send_form
send_form_footer
التعديل سيكون كالتالي :
ابحث عن :
[HTML]td align="left"[/HTML]
واستبدله بـ :
[HTML]td align="right"[/HTML]
==============================
(3) قالب (Forum Index)
القوالب التي سيتم تعريبها في داخل قالب Forum Index هي :
1- PageTop
2- TableEnd
التعدي سيكون كالتالي
ابحث في قالب PageTop عن :
[HTML]<td width='1%' nowrap='nowrap' align='left'>[/HTML]
إستبدله بـ :
[HTML]<td width='1%' nowrap='nowrap' align='right'>[/HTML]
--------------------------
ابحث في قالب TableEnd عن :
[HTML]<td width="50%" align="left" nowrap="nowrap" class="nopad">[/HTML]
استبدله بـ :
[HTML]<td width="50%" align="right" nowrap="nowrap" class="nopad">[/HTML]
===============================
(4) قالب (Topic View )
القوالب التي سيتم تعريبها في داخل قالب Topic View هي :
1- TableFooter
2- topic_page_top
ابحث في قالب TableFooter عن :
[HTML]<div style="float: left; padding: 5px 5px 0 0;">[/HTML]
استبدله بـ :
[HTML]<div style="float: right; padding: 5px 5px 0 0;">[/HTML]
ثم ابحث :
[HTML]<div style="float: left; text-align: right;">[/HTML]
استبدله بـ :
[HTML]<div style="float: right; text-align: right;">[/HTML]
ثم ابحث عن :
[HTML]<div align="left">{$data[FORUM]['JUMP']}</div>[/HTML]
واستبدله بـ :
[HTML]<div align="right">{$data[FORUM]['JUMP']}</div>[/HTML]
--------------------------
ابحث في قالب TableFooter عن :
ابحث عن :
[HTML]<td width='99%' align='left'>[/HTML]
استبدله بـ :
[HTML]<td width='99%' align='right'>[/HTML]
تم الإنتهاء من تعريب Template HTML ( قوالب الهتمل )
================================================== ======
الخطوة الخامسة : تعديل ترميز المتصفح الخاص بالمنتدى إلى العربية :
من لوحة التحكم الإداري إذهب إلى :
>> lookandfeel
>> Manage Skin Sets
>> أختر الستايل ثم أنقر Edit Board Header & Footer Wrapper
أبحث عن :
[HTML]<metatag ="content-type" content="text/html; charset=<% CHARSET %>" />[/HTML]
استبدله بـ :
[HTML]<metatag="Content-Type" content="text/html; charset=windows-1256">[/HTML]
=======================================
الخطوة السادسة: تعديل الكتابة في صور المواضيع والمشاركات :
هذا التعديل يتم عن طريق برنامج الفوتشوب
والصور هي كالتالي
1- t_new.gif
2- t_options.gif
3- t_poll.gif
4- t_qr.gif
5- t_reply.gif
6- t_addpoll.gif
7- t_closed.gif
8- t_moved.gif
9- p_up.gif
10- p_report.gif
11- p_quote.gif
12- p_pm.gif
13- p_online.gif
14- p_offline.gif
15- p_email.gif
16- p_card.gif
17- p_delete.gif
18- p_edit.gif
__________________________________________________ _____
أنتهى التعريب
ملاحظة :
هذا الشرح مقتصر على ستايل skin-tower ولا يعمم على جميع الأستايلات لأختلافها وهو خطوة أولى للمبتدئين في التعريب للإصدار 2.1
تمنياتي لكم بالتوفيق [/FRAME]

تعليق