[frame="14 85"]
بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاته
حياكم الله جميعا
كما وعدتكم فى شرح لهذا التأثير الرائع لإنشاء ألبوم صور بإستخدام تقنية جافا لفتح الصور والذى سأل عنه الكثير من الأخوة
أقدمه لكم اليوم سائلا المولى الإستفادة من الشرح والتوفيق للجميع فى التطبيق .
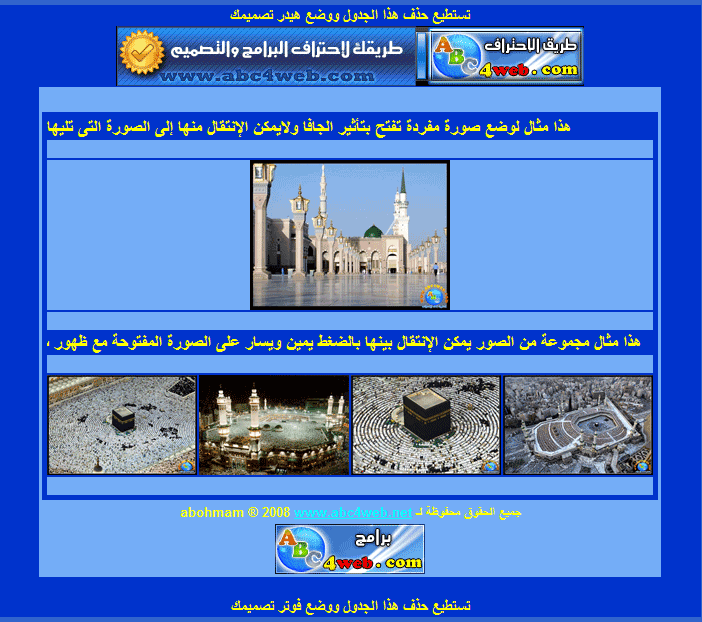
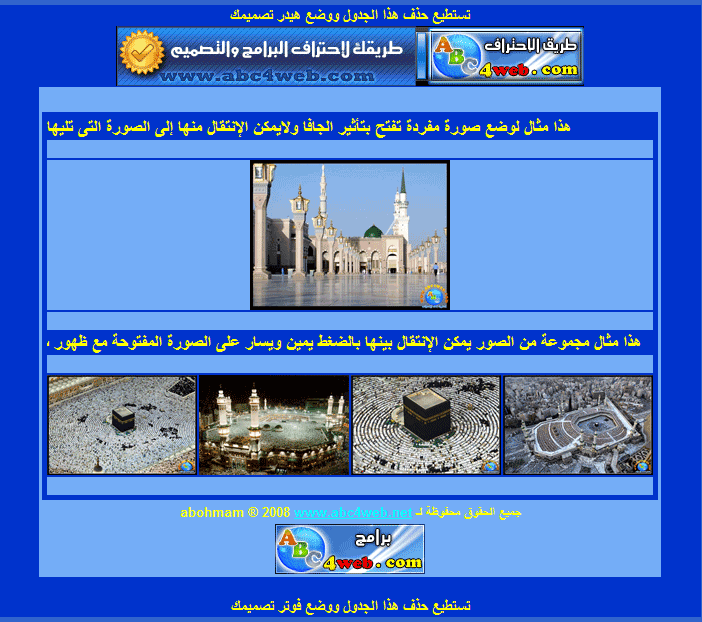
هذا مثال تقريبي لما سنقوم بشرحه
وهو يعتمد على وضع صورة مفردة ( لايمكن الإنتقال منها لغيرها )
وكذلك مجموعة الصور كألبوم ( يمكن التنقل بينهم من خلال سهم يظهر أعلى الصورة عند لمسها بالماوس )

نستعرض المثال على الطبيعة
:abc4web:
خطوات الشرح :
لايوجد شرح كثير فقط ساقوم بالتوضيح لأماكن الصور والكود الذى يجب خلف كل صورة ليعمل التأثير المطلوب
نبدا بتحميل المثال والملفات من المرفقات
:at:
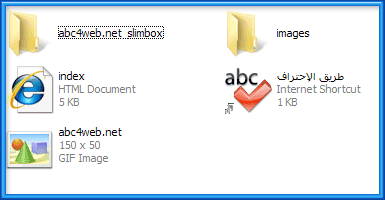
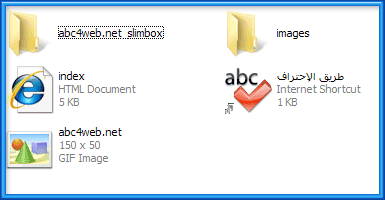
وبعد فك الضغط سوف نحصل على هذا المجلد

مايخصنا فقط منه ملف index.htm + مجلد الصور images
نقوم بفتح ملف index.htm فى محرر الأكواد الخاص بنا مثلا برنامج فرونت بيج
سنجد بعض الأكواد لاتنزعج سوف نقوم بفك الطلاسم

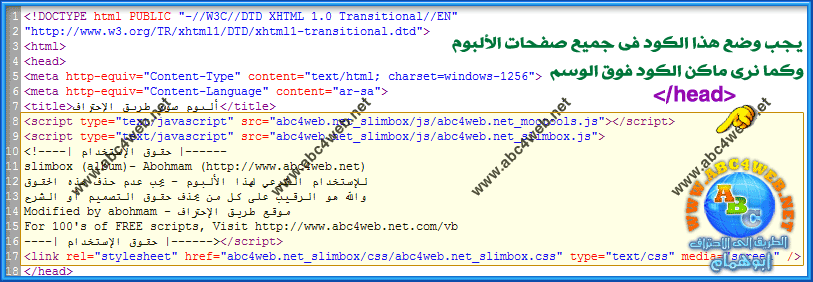
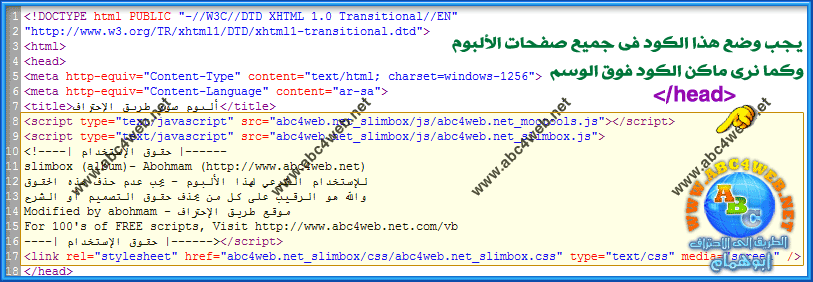
هذا راس الصفحة والمهم فيه ربط الصفحة بأكواد Java + ملفات CSS وهذه مهمة جدا ويجب أن لاتقترب منها
فقط تستطيع تغير عنوان الصفحة غير هذا سوف لايعمل التأثير .
:bar:
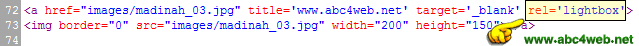
الجزء الثاني مكان وضع الصور وطريقة ربطها بالتأثير وسنجده بهذا الشكل

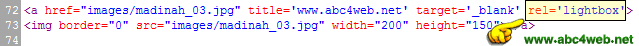
وهذه الصورة يتم وضعها بالطريقة العادية وربطها بالصورة التى تريد تكبيرها ولكن نضع هذا الكود
[HTML]rel='lightbox' [/HTML]
فى آخر كود ربط الصورة
ليكون الكود بالشكل التالي :
مسار الصورة ( مع تحديد حجم العرض ) + مسار الصورة التى ستفتح + rel='lightbox'
تستطيع وضع هذا الكود كاملا فى أى مكان تريده من الصفحة مع تحديد مقاس عرض الصورة كما تريدها أن تظهر
:bar:
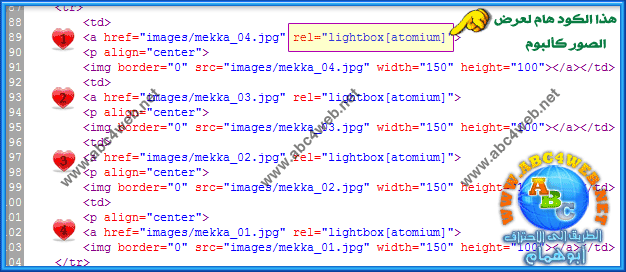
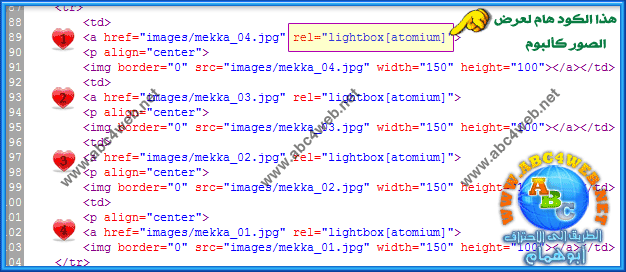
الجزء الثالث يطابق الجزء الثاني مع تغير كود ربط التأثير بإستخدام هذا الكود
[HTML]rel="lightbox[atomium]"[/HTML]
آخر كود ربط الصورة كما هو موضح فى الصورة التالية

وسيكون الكود بهذا الشكل
وكما تشاهدون قمت بتكرار الكود مع تغير أسماء الصور لنحصل على ألبوم من الصور يرتبط ببعضه .
وتمتع بالتأثير والبوم صور وحركات لولبية فى عرض الصور
أتمنى أن يكون الشرح سهلا وواضحا وأكيد بعد تحميل المثال ومشاهدته خلال أى محرر أكواد سيزداد الإيضاح
مع أجمل تحية للجميع
ولاتنسونا من صالح دعائكم
أبوهمام
.
[/frame]
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاته
حياكم الله جميعا
كما وعدتكم فى شرح لهذا التأثير الرائع لإنشاء ألبوم صور بإستخدام تقنية جافا لفتح الصور والذى سأل عنه الكثير من الأخوة
أقدمه لكم اليوم سائلا المولى الإستفادة من الشرح والتوفيق للجميع فى التطبيق .
هذا مثال تقريبي لما سنقوم بشرحه
وهو يعتمد على وضع صورة مفردة ( لايمكن الإنتقال منها لغيرها )
وكذلك مجموعة الصور كألبوم ( يمكن التنقل بينهم من خلال سهم يظهر أعلى الصورة عند لمسها بالماوس )

نستعرض المثال على الطبيعة
:abc4web:
خطوات الشرح :
لايوجد شرح كثير فقط ساقوم بالتوضيح لأماكن الصور والكود الذى يجب خلف كل صورة ليعمل التأثير المطلوب
نبدا بتحميل المثال والملفات من المرفقات
:at:
وبعد فك الضغط سوف نحصل على هذا المجلد

مايخصنا فقط منه ملف index.htm + مجلد الصور images
نقوم بفتح ملف index.htm فى محرر الأكواد الخاص بنا مثلا برنامج فرونت بيج
سنجد بعض الأكواد لاتنزعج سوف نقوم بفك الطلاسم

هذا راس الصفحة والمهم فيه ربط الصفحة بأكواد Java + ملفات CSS وهذه مهمة جدا ويجب أن لاتقترب منها
فقط تستطيع تغير عنوان الصفحة غير هذا سوف لايعمل التأثير .
:bar:
الجزء الثاني مكان وضع الصور وطريقة ربطها بالتأثير وسنجده بهذا الشكل

وهذه الصورة يتم وضعها بالطريقة العادية وربطها بالصورة التى تريد تكبيرها ولكن نضع هذا الكود
[HTML]rel='lightbox' [/HTML]
فى آخر كود ربط الصورة
ليكون الكود بالشكل التالي :
مسار الصورة ( مع تحديد حجم العرض ) + مسار الصورة التى ستفتح + rel='lightbox'
كود PHP:
<a href="images/madinah_03.jpg" title='www.abc4web.net' target='_blank' rel='lightbox'>
<img border="0" src="images/madinah_03.jpg" width="200" height="150"></a>
<!-------------->
:bar:
الجزء الثالث يطابق الجزء الثاني مع تغير كود ربط التأثير بإستخدام هذا الكود
[HTML]rel="lightbox[atomium]"[/HTML]
آخر كود ربط الصورة كما هو موضح فى الصورة التالية

وسيكون الكود بهذا الشكل
كود PHP:
<a href="images/mekka_03.jpg" rel="lightbox[atomium]">
<img border="0" src="images/mekka_03.jpg" width="150" height="100"></a>
وتمتع بالتأثير والبوم صور وحركات لولبية فى عرض الصور
أتمنى أن يكون الشرح سهلا وواضحا وأكيد بعد تحميل المثال ومشاهدته خلال أى محرر أكواد سيزداد الإيضاح
مع أجمل تحية للجميع
ولاتنسونا من صالح دعائكم
أبوهمام
.






تعليق