[frame="7 85"]
شاهد المثال
انتبه: لاحظ كيف حددنا مسار الصورة بهذا الشكل
هذا يعني أن الصورة وضعت في نفس المجلد مع ملف التصميم، يمكنك أن تحدد مسار الصور في مجلدات أخرى باستخدام
أو حتى العنوان الكامل للملف:
تكرار صورة الخلفية "background-repeat"
هل لاحظت في المثال أعلاه أن صورة الفراشة تتكرر رأسياً وأفقياً لتغطي كامل الصفحة؟
الخاصية background-repeat تتحكم بتكرار الصورة.
في الأمثلة التالية ملخص لأربع قيم يمكن أن تضعها للخاصية background-repeat.
شاهد المثال
مكان صورة الخلفية "background-position"
تلقائياً توضع صورة الخلفية في أعلى يسار الصفحة،
الخاصية background-position تسمح لك بتغيير هذه القيمة التلقائية ووضع الصورة في أي مكان تريده من الشاشة.
هناك طرق مختلفة لتحديد قيمة background-position، لكن كلها تنظم على نسق واحد، فمثلاً القيمة '100px 200px' تضع الصورة الخلفية على بعد 100 بكسل من يسار نافذة المتصفح و200 بكسل من أعلى نافذة المتصفح.
هذا النسق يمكن تحديده أيضاً بالنسبة المئوية من عرض الشاشة وكذلك مقاييس محددة مثل البكسل والسنتيميتر، أو من خلال استخدام كلمات مثل top وbottom وcenter وleft وright.

لاحظ تلك الأمثلة
جمع كل الخصائص "background"
الخاصية background هي اختصار لكل خصائص خلفية العناصر التي قرأتها في هذا الدرس.
باستخدام background يمكنك جمع عدة خصائص وبالتالي تقليل عدد الأسطر التي تكتبها في ملف التصميم وهذا يجعل الملف أسهل للقراءة.
فمثلاً يمكن اختصار هذه الأسطر:
باستخدام background يمكن تحقيق نفس النتيجة باستخدام سطر واحد فقط:
القائمة ترتب بهذا الشكل - من اليسار إلى اليمين:
background-color | background-image | background-repeat | background-attachment | background-position
إذا لم تكتب خاصية ما سيقوم المتصفح بوضع القيمة التلقائية لهذه الخاصية، فمثلاً لم نضع الخاصية background-attachment وbackground-position في المثال:
الخاصيتين لم تحددا وسيقوم المتصفح بوضع القيمة التلقائية لهما والقيم هي كما تعرف scroll وtop left.
ملخص :
في هذ الدرس تعلمت طرقاً جديدة لا يمكنك تطبيقها باستخدام HTML فقط،
المتعة تستمر في الدرس القادم
والذي سنختبر فيه طيفاً واسعاً من الإمكانيات عندما نستخدم CSS لتحديد الخطوك.
[/COLOR][/SIZE]
[/frame] بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
درس 3: الألوان والخلفيات:-
خاصية color تصف لون عنصر HTML.
فمثلاً تصور أنك تريد أن تكون كل العناوين في الصفحة ملونة بلون أحمر داكن، كل العناوين رمزت باستخدام وسم <h1>، المثال أدناه سيقوم بتوضيح كيفية تحويل كل <h1> إلى اللون الأحمر:
الألوان يمكن أن تحدد باستخدام نظام الأرقام الست عشري كما في المثال أعلاه، أو بأن تختار اسم اللون "red"، أو من خلال قيمة RGB والتي تعني Red وGreen وBlue، مثال:
.
خاصية 'background-color'
خاصية background-color تحدد لون خلفية أي عنصر.
العنصر <body> يضم كل محتويات وثيقة HTML، لذلك لتغيير خلفية الصفحة بأكملها يجب أن نفعل خاصية background-color على العنصر <body>.
يمكنك أيضاً تفعيل خاصية لون الخلفية على عناصر أخرى مثل العناوين والنصوص، في المثال أدناه قمنا باختيار ألوان خلفية لعنصري <body> و<h1>.
لاحظ أننا قمنا بتفعيل خاصيتين للعنصر <h1> وقمنا بالفصل بين الخاصيتين باستخدام فاصلة منقوطة.
الصورة كخلفية "background-image"
خاصية background-image تستخدم لوضع صورة كخلفية لأي عنصر.
فمثلاً قمنا باستخدم صورة فراشة في المثال أدناه، يمكنك إنزال الصورة لتجرب بنفسك على حاسةبك، قم بالضغط على الصورة بالزر الأيمن واحفظها في جهازك، أو يمكنك استخدام أي صورة تناسبك.

لإدخال صورة الفراشة كخلفية للصفحة قم بتفعيل خاصية background-image للعنصر <body> وحدد مسار الصورة:
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
((دورة تعلم لغة CSS))
درس 3: الألوان والخلفيات:-
في هذا الدرس سنتعلم كيفية تفعيل الألوان والخلفيات لموقعك،
سنقوم أيضاً بتعلم طرق متقدمة لتحديد موقع صورة الخلفية،
نشرح هذه الخصائص في CSS:
لون المقدمة: خاصية 'Color'
سنقوم أيضاً بتعلم طرق متقدمة لتحديد موقع صورة الخلفية،
نشرح هذه الخصائص في CSS:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
خاصية color تصف لون عنصر HTML.
فمثلاً تصور أنك تريد أن تكون كل العناوين في الصفحة ملونة بلون أحمر داكن، كل العناوين رمزت باستخدام وسم <h1>، المثال أدناه سيقوم بتوضيح كيفية تحويل كل <h1> إلى اللون الأحمر:
كود:
h1 {
[B]color: #ff0000;[/B]
}
كود:
[SIZE=4][COLOR=Blue][SIZE=3][COLOR=Black](rgb(255,0,0))[/COLOR][/SIZE]
خاصية 'background-color'
خاصية background-color تحدد لون خلفية أي عنصر.
العنصر <body> يضم كل محتويات وثيقة HTML، لذلك لتغيير خلفية الصفحة بأكملها يجب أن نفعل خاصية background-color على العنصر <body>.
يمكنك أيضاً تفعيل خاصية لون الخلفية على عناصر أخرى مثل العناوين والنصوص، في المثال أدناه قمنا باختيار ألوان خلفية لعنصري <body> و<h1>.
كود:
body {
[B]background-color: #FFCC66;[/B]
}
h1 {
color: #990000;
[B]background-color: #FC9804;[/B]
}
لاحظ أننا قمنا بتفعيل خاصيتين للعنصر <h1> وقمنا بالفصل بين الخاصيتين باستخدام فاصلة منقوطة.
الصورة كخلفية "background-image"
خاصية background-image تستخدم لوضع صورة كخلفية لأي عنصر.
فمثلاً قمنا باستخدم صورة فراشة في المثال أدناه، يمكنك إنزال الصورة لتجرب بنفسك على حاسةبك، قم بالضغط على الصورة بالزر الأيمن واحفظها في جهازك، أو يمكنك استخدام أي صورة تناسبك.

لإدخال صورة الفراشة كخلفية للصفحة قم بتفعيل خاصية background-image للعنصر <body> وحدد مسار الصورة:
كود:
[LEFT] [CENTER] [LEFT][SIZE=3]body {
background-color: #FFCC66;
[B]background-image: url("butterfly.gif");[/B]
}
h1 {
color: #990000;
background-color: #FC9804;[/SIZE]
[/LEFT]
}
[/LEFT]
شاهد المثال
انتبه: لاحظ كيف حددنا مسار الصورة بهذا الشكل
كود:
[SIZE=4][COLOR=Blue][SIZE=3][COLOR=Black][B]url("butterfly.gif")[/B][/COLOR][/SIZE][/COLOR][/SIZE]
هذا يعني أن الصورة وضعت في نفس المجلد مع ملف التصميم، يمكنك أن تحدد مسار الصور في مجلدات أخرى باستخدام
كود:
[SIZE=4][COLOR=Blue][SIZE=3][COLOR=Black] [B]url("../images/butterfly.gif")[/B][/COLOR][/SIZE][/COLOR][/SIZE]
كود:
[SIZE=4][COLOR=Blue][SIZE=3][COLOR=Black] [B]url("http://www.html.net/butterfly.gif")[/B][/COLOR][/SIZE][/COLOR][/SIZE]
هل لاحظت في المثال أعلاه أن صورة الفراشة تتكرر رأسياً وأفقياً لتغطي كامل الصفحة؟
الخاصية background-repeat تتحكم بتكرار الصورة.
في الأمثلة التالية ملخص لأربع قيم يمكن أن تضعها للخاصية background-repeat.
Background-repeat: repeat-x
الصورة ستتكرر أفقياً
شاهد المثال
background-repeat: repeat-y
الصورة ستتكرر عمودياً
شاهد المثال
background-repeat: repeat
الصورة ستتكرر أفقياً وعمودياً
شاهد المثال
background-repeat: no-repeat
لن تتكرر بأي شكل
شاهد المثال
شاهد المثال
تثبيت صورة الخلفية "background-attachment"
الخاصية background-attachment
تحدد ما إذا كانت صورة الخلفية ثابتة أو متحركة مع محتويات العنصر.
الصورة الثابتة لن تتحرك مع النص عندما يقوم القارئ بتحريك الصفحة، بينما الصورة المتحركة ستتحرك مع الصفحة بمحتوياتها.
في الأمثله التاليه ملخص للقيم التي يمكنك وضعها لخاصية background-attachment،
شاهد الأمثلة ولاحظ الاختلاف بين الصورة الثابتة والمتحركة.
Background-attachment: scroll
الصورة ستتحرك مع الصفحة
شاهد المثال
Background-attachment: fixed
الصورة ستتحرك مع الصفحة
شاهد المثال
المثال ادناه يبين كيفية اختيار القيمة المناسبة لتثبيت صورة الخلفية:
الصورة ستتكرر أفقياً
شاهد المثال
background-repeat: repeat-y
الصورة ستتكرر عمودياً
شاهد المثال
background-repeat: repeat
الصورة ستتكرر أفقياً وعمودياً
شاهد المثال
background-repeat: no-repeat
لن تتكرر بأي شكل
شاهد المثال
مثلاً لتجنب تكرار صورة الخلفية يجب أن تكتب الأوامر بهذا الشكل::
كود:
[LEFT][SIZE=3]body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
[B]background-repeat: no-repeat;[/B]
}
h1 {
color: #990000;
background-color: #FC9804;
}[/SIZE]
[/LEFT]
شاهد المثال
تثبيت صورة الخلفية "background-attachment"
الخاصية background-attachment
تحدد ما إذا كانت صورة الخلفية ثابتة أو متحركة مع محتويات العنصر.
الصورة الثابتة لن تتحرك مع النص عندما يقوم القارئ بتحريك الصفحة، بينما الصورة المتحركة ستتحرك مع الصفحة بمحتوياتها.
في الأمثله التاليه ملخص للقيم التي يمكنك وضعها لخاصية background-attachment،
شاهد الأمثلة ولاحظ الاختلاف بين الصورة الثابتة والمتحركة.
Background-attachment: scroll
الصورة ستتحرك مع الصفحة
شاهد المثال
Background-attachment: fixed
الصورة ستتحرك مع الصفحة
شاهد المثال
المثال ادناه يبين كيفية اختيار القيمة المناسبة لتثبيت صورة الخلفية:
كود:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
[B]background-attachment: fixed;[/B]
}
h1 {
color: #990000;
background-color: #FC9804;
}
شاهد المثال
مكان صورة الخلفية "background-position"
تلقائياً توضع صورة الخلفية في أعلى يسار الصفحة،
الخاصية background-position تسمح لك بتغيير هذه القيمة التلقائية ووضع الصورة في أي مكان تريده من الشاشة.
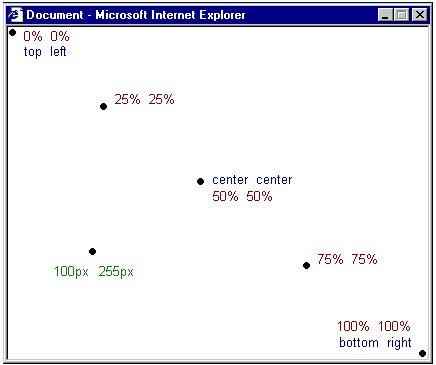
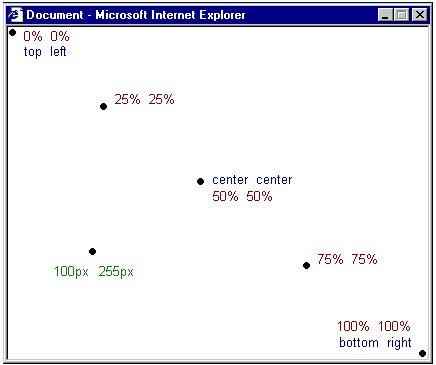
هناك طرق مختلفة لتحديد قيمة background-position، لكن كلها تنظم على نسق واحد، فمثلاً القيمة '100px 200px' تضع الصورة الخلفية على بعد 100 بكسل من يسار نافذة المتصفح و200 بكسل من أعلى نافذة المتصفح.
هذا النسق يمكن تحديده أيضاً بالنسبة المئوية من عرض الشاشة وكذلك مقاييس محددة مثل البكسل والسنتيميتر، أو من خلال استخدام كلمات مثل top وbottom وcenter وleft وright.

لاحظ تلك الأمثلة
background-position: 2cm 2cm
هذه الصورة وضعت على بعد 2 سنتم من يسار الشاشة و2 سنتم من أعلى الشاشة
شاهد المثال
background-position: 50% 25%
هذه الصورة وضعت في منتصف المسافة من يسار الشاشة وربع المسافة من أعلى الشاشة
شاهد المثال
background-position: top right
هذه الصورة وضعت في أعلى يمين الصفحة
شاهد المثال
المثال أدناه يوضح كيفية وضع صورة الخلفية في أعلى يمين الشاشة:
هذه الصورة وضعت على بعد 2 سنتم من يسار الشاشة و2 سنتم من أعلى الشاشة
شاهد المثال
background-position: 50% 25%
هذه الصورة وضعت في منتصف المسافة من يسار الشاشة وربع المسافة من أعلى الشاشة
شاهد المثال
background-position: top right
هذه الصورة وضعت في أعلى يمين الصفحة
شاهد المثال
المثال أدناه يوضح كيفية وضع صورة الخلفية في أعلى يمين الشاشة:
كود:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
[B]background-position: right bottom;[/B]
}
h1 {
color: #990000;
background-color: #FC9804;
}
جمع كل الخصائص "background"
الخاصية background هي اختصار لكل خصائص خلفية العناصر التي قرأتها في هذا الدرس.
باستخدام background يمكنك جمع عدة خصائص وبالتالي تقليل عدد الأسطر التي تكتبها في ملف التصميم وهذا يجعل الملف أسهل للقراءة.
فمثلاً يمكن اختصار هذه الأسطر:
كود:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
باستخدام background يمكن تحقيق نفس النتيجة باستخدام سطر واحد فقط:
كود:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
background-color | background-image | background-repeat | background-attachment | background-position
إذا لم تكتب خاصية ما سيقوم المتصفح بوضع القيمة التلقائية لهذه الخاصية، فمثلاً لم نضع الخاصية background-attachment وbackground-position في المثال:
كود:
background: #FFCC66 url("butterfly.gif") no-repeat;
الخاصيتين لم تحددا وسيقوم المتصفح بوضع القيمة التلقائية لهما والقيم هي كما تعرف scroll وtop left.
ملخص :
في هذ الدرس تعلمت طرقاً جديدة لا يمكنك تطبيقها باستخدام HTML فقط،
المتعة تستمر في الدرس القادم
والذي سنختبر فيه طيفاً واسعاً من الإمكانيات عندما نستخدم CSS لتحديد الخطوك.


تعليق