[frame="7 85"]
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
((دورة تعلم لغة CSS))
[/frame]
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
((دورة تعلم لغة CSS))
درس 10:الحشو والحاشية:-
في الدرس الماضي تعرفنا على نموذج الصندوق، في هذ الدرس سنلقي نظرة على كيفية تغيير شكل العناصر بتغيير إعدادات خاصية margin وpadding.
تعديل خاصية margin لعنصر ما:-
كل عنصر له أربع جوانب، اليمين right، اليسار left، الاعلى top، الأسفل bottom،
الخاصية margin تتحكم ببعد كل جانب من جوانب العنصر عن العنصر المحاذي له، أو إطار الصفحة،
أنظر إلى الرسم التوضيحي في الدرس 9 للمزيد من التوضيح.
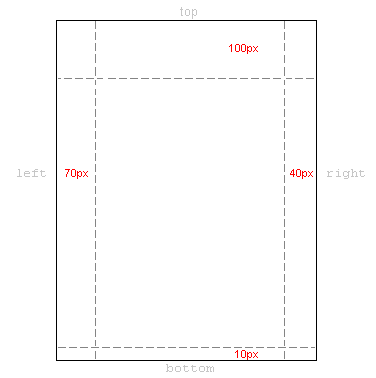
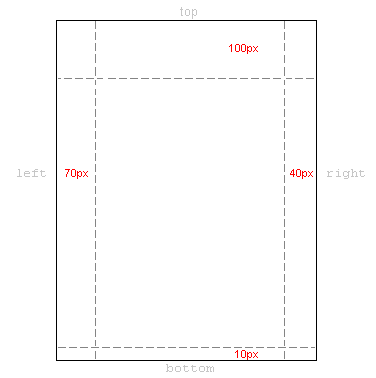
في المثال الأول لنلقي نظرة على كيفية تحديد الحاشية "margin" للصفحة نفسها أي للعنصر <body>، الرسم أدناه يوضح كيف نريد للحاشية أن تكون في الصفحة.

في ملف CSS سنكتب التالي:
أو يمكننا تجميع كل هذه السطور في سطر واحد أنيق:
شاهد المثال
يمكنك تحديد الحاشية بنفس الطريقة لمعظم العناصر، فمثلاً يمكنك تحديد الحاشية لكل الفقرات النصية للعنصر <p>:
شاهد المثال
تعديل خاصية padding لعنصر ما:-
الحشو يمكن التعبير عنه بأنه "ما في داخل العنصر نفسه" والحشو لا يؤثر في المسافة بين العنصر والآخر، بل يحدد المسافة في العنصر نفسه بين محتويات العنصر والإطار.
استخدام الحشو "padding" يمكن توضيحه بمثال بسيط حيث كل العناوين لها ألوان خلفية:
شاهد المثال
بتحديد الحشو لكل عنوان يمكن تغيير حجم العنصر الداخلي الذي يحيط بالعنوان من كل جهة:
شاهد المثال
ملخص:-
أنت في طريقك لأن تتقن استخدام نموذج الصندوق في CSS، في الدرس التالي سنلقي نظرة أقرب على الإطارات وكيف نحدد لها ألواناً مختلفة وكيف نستخدمها لنحدد أشكال العناصر.
منقولفي الدرس الماضي تعرفنا على نموذج الصندوق، في هذ الدرس سنلقي نظرة على كيفية تغيير شكل العناصر بتغيير إعدادات خاصية margin وpadding.
تعديل خاصية margin لعنصر ما:-
كل عنصر له أربع جوانب، اليمين right، اليسار left، الاعلى top، الأسفل bottom،
الخاصية margin تتحكم ببعد كل جانب من جوانب العنصر عن العنصر المحاذي له، أو إطار الصفحة،
أنظر إلى الرسم التوضيحي في الدرس 9 للمزيد من التوضيح.
في المثال الأول لنلقي نظرة على كيفية تحديد الحاشية "margin" للصفحة نفسها أي للعنصر <body>، الرسم أدناه يوضح كيف نريد للحاشية أن تكون في الصفحة.

في ملف CSS سنكتب التالي:
كود:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
كود:
body {
margin: 100px 40px 10px 70px;
}
يمكنك تحديد الحاشية بنفس الطريقة لمعظم العناصر، فمثلاً يمكنك تحديد الحاشية لكل الفقرات النصية للعنصر <p>:
كود:
body {
margin: 100px 40px 10px 70px;
}
[COLOR=Red]
p {
margin: 5px 50px 5px 50px;[/COLOR]
[COLOR=Red]}[/COLOR]
الحشو يمكن التعبير عنه بأنه "ما في داخل العنصر نفسه" والحشو لا يؤثر في المسافة بين العنصر والآخر، بل يحدد المسافة في العنصر نفسه بين محتويات العنصر والإطار.
استخدام الحشو "padding" يمكن توضيحه بمثال بسيط حيث كل العناوين لها ألوان خلفية:
كود:
h1 {
background: yellow;
}
h2 {
background: orange;
}
بتحديد الحشو لكل عنوان يمكن تغيير حجم العنصر الداخلي الذي يحيط بالعنوان من كل جهة:
كود:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
ملخص:-
أنت في طريقك لأن تتقن استخدام نموذج الصندوق في CSS، في الدرس التالي سنلقي نظرة أقرب على الإطارات وكيف نحدد لها ألواناً مختلفة وكيف نستخدمها لنحدد أشكال العناصر.
[/frame]


تعليق