[frame="7 85"]
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
((دورة تعلم لغة CSS))
[/frame]
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
وبعد,
((دورة تعلم لغة CSS))
درس 15:طبقة فوق طبقة باستخدام z-index :-
يمكنها أن تتحكم بالأبعاد الثلاث, العرض والارتفاع والعمق، وقد تحدثنا بما فيه الكفاية عن العرض والارتفاع في الدروس السابقة، في هذ االدرس سنتعلم كيف نضع عناصر مختلفة في طبقات، باختصار هذا يعني ترتيب العناصر لكي نضع بعضها فوق بعض.
لهذا الغرض يمكنك أن تعطي لعنصر ما رقم (z-index)، وهذا الخاصية تسمح للعناصر ذات الرقم الأعلى بأن تكون فوق العناصر التي ذات الرقم الأدنى.
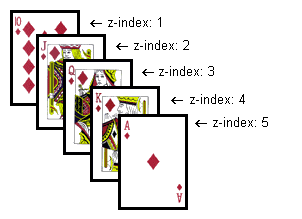
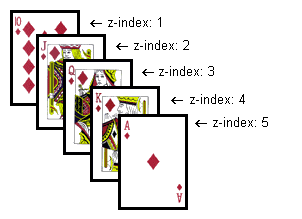
لنقل بأننا نريد ترتيب صور للعبة الورق، يجب أن نعطي لكل ورقة رقم z-index:

في هذه الحالة الأرقام متتابعة (من 1 إلى 5) لكن يمكن تحقيق نفس النتيجة باستخدام خمسة أرقام مختلفة، المهم هو الترتيب المتصاعد.
المثال أدناه يوضح كيفية ترتيب البطاقات:
شاهد المثال
ترتيب العناصر فوق بعضها البعض سهل والإمكانيات كثيرة، يمكنك أن تضع الصور فوق النص أو النص فوق الصور أو تضع نصاً فوق نص ... إلخ.
ملخص:-
الطبقات يمكن استخدامها في الكثير من الحالات، فمثلاً جرب استخدام z-index لإنشاء مؤثرات على العناوين بدلاً من استخدام الصور، فهذا يجعل الموقع أكثر سرعة ويعطيه فرصة للظهور في محركات البحث.
منقوليمكنها أن تتحكم بالأبعاد الثلاث, العرض والارتفاع والعمق، وقد تحدثنا بما فيه الكفاية عن العرض والارتفاع في الدروس السابقة، في هذ االدرس سنتعلم كيف نضع عناصر مختلفة في طبقات، باختصار هذا يعني ترتيب العناصر لكي نضع بعضها فوق بعض.
لهذا الغرض يمكنك أن تعطي لعنصر ما رقم (z-index)، وهذا الخاصية تسمح للعناصر ذات الرقم الأعلى بأن تكون فوق العناصر التي ذات الرقم الأدنى.
لنقل بأننا نريد ترتيب صور للعبة الورق، يجب أن نعطي لكل ورقة رقم z-index:

المثال أدناه يوضح كيفية ترتيب البطاقات:
كود PHP:
<body>
<h1 dir="ltr">Royal Flush</h1>
<div id="ten_of_diamonds">
<img src="diamonds_10.gif" alt="10 of diamonds">
</div>
<div id="jack_of_diamonds">
<img src="diamonds_jack.gif" alt="Jack of diamonds">
</div>
<div id="queen_of_diamonds">
<img src="diamonds_queen.gif" alt="Queen of diamonds">
</div>
<div id="king_of_diamonds">
<img src="diamonds_king.gif" alt="King of diamonds">
</div>
<div id="ace_of_diamonds">
<img src="diamonds_ace.gif" alt="Ace of diamonds">
</div>
</body>
كود:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
ترتيب العناصر فوق بعضها البعض سهل والإمكانيات كثيرة، يمكنك أن تضع الصور فوق النص أو النص فوق الصور أو تضع نصاً فوق نص ... إلخ.
ملخص:-
الطبقات يمكن استخدامها في الكثير من الحالات، فمثلاً جرب استخدام z-index لإنشاء مؤثرات على العناوين بدلاً من استخدام الصور، فهذا يجعل الموقع أكثر سرعة ويعطيه فرصة للظهور في محركات البحث.
[/frame]

تعليق