[frame="10 90"]
[/frame]
بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاته
حياكم الله جميعا
سأل أحد الأخوة عن طريقة إضافة تأثير صوتي عند المرور بالماوس على الأزرار بلغة CSS أو بالجافا Java
ووعدته أن أقدم له الشرح على ذلك ولكنى تأخرت قليلا فى طرح الدرس إنتظارا للدورة التى قدمها الأخ رائد وألخ محمود بارك الله فيهما
والتى تخص لغة XHTML وكذلك CSS وهذه اللغات التى سوف نعتمد عليها فى شرح بعض التطبيقات ان شاء الله ،
لذلك يجب المرور علي هذه الدورة قبل الخوض فى محاولة التطبيق لأى شرح سيتم وضعه مستقبلا إن شاء الله تعالى .
حتى يسهل معرفة المصطلحات وكذلك المراد بأماكن الأكواد ويسهل التطبيق وتتم الفائدة بإذن الله .
شرحنا اليوم عن طريقة إضافة تأثير صوتي على الأزرار
فهناك طريقة يمكن إستخدامها عن طريق برنامج فرونت بيج ولكن ليست مرنه لأنك سوف تضيف التأثير لكل زرار على حده
وهنا رابط للشرح من موقع مايكروسوفت لإضافة صوت من خلال برنامج فرونت بيج :dw4:
أما فى طريقتنا هذه فسوف نستخدم الجافا لإضافة التأثير على كل روابط الصفحة أو القائمة أو عند المرور على زرار واحد ....
الشرح المختصر والكود المستخدم:
هذا الكود يتم وضعه فى هيدر الصفحة أى بعد <HEAD> مباشرة
وتنبه إلى تحديد مسار ملف الصوت "var soundfile"
هذا كود لربط الزرار بملف الصوت الإفتراضي الذى تم تحديده فى كود الجافا
[HTML]
<a href="#" onMouseover="playsound(soundfile)">Example 1</a>
[/HTML]
وهذا مثال لربط الزرار مع ملف صوت جديد 'different.wav'
[HTML]
<a href="#" onMouseover="playsound('different.wav')">Example 2</a>
[/HTML]
حول الشرح الذى فى الكتاب :
قمت بإضافة الشرح فى كتاب إلكتروني لسهولة الإحتفاظ به وكذلك لإمكانية عرض الأمثلة والتطبيقات
وكذلك مع الكتاب ديمو للشرح مفتوح للإستخدام ملف html + ملفات صوت + قائمة css مع ملفات الصوت
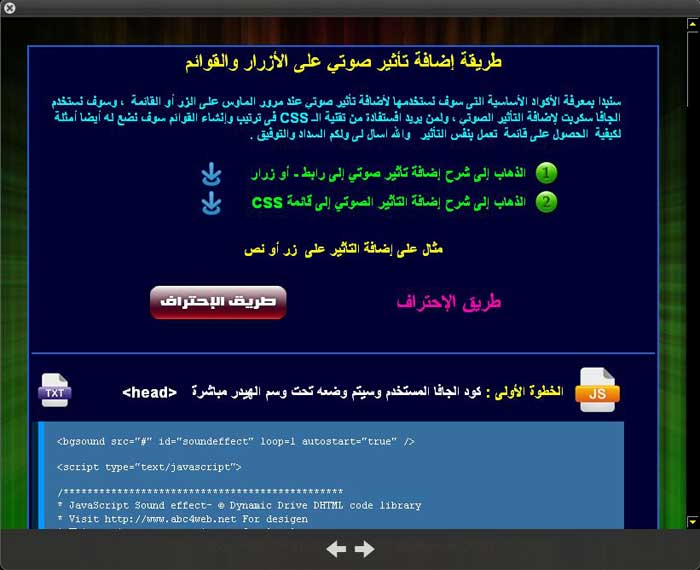
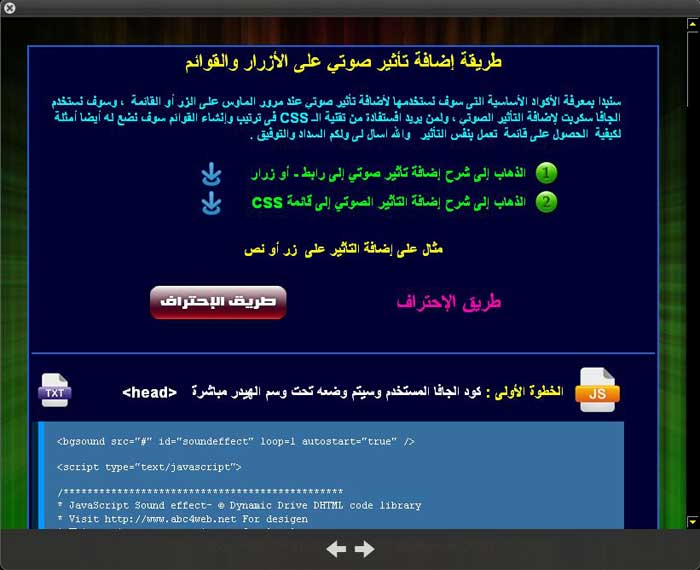
واجهة الكتاب

صفحة الشرح

بعض الأمثلة ويوجد المزيد


ملفات صوت للتحميل

أنا سامع من يقول أن شكل كتاب الشرح يحتاج لشرح ايضا يعنى محتاج كتالوج !!!
يعنى محتاج كتالوج !!!
مافى مشكلة إن شاء الله كل شئ قد تم شرحه فى الكتاب ولله الحمد حتى شرح الأيقونات ..... :abc_145: فقط إضغط على مساعدة .
الكتاب فقط لفتح الشهية حول تعلم هذه المهارات والتى أعترف بأنى بضاعتي فيها قليلة ،
ولكنى أحوال أن أضع بصمات مميزة لما نقدمه لعل نجد من يعوننا فيما لانعلمه ......
نرجع للكتاب وأنصح الجميع بأن تكون دقة الشاشة لاتقل عن 1024 * 768
يبقى أن أضيف مفاتيح صغيرة هنا لمزيد من الفهم والتطبيق السريع عند المرور على الكتاب ...
1- أيقونة التحديث الهام : هى تخص تحديث اكسبلورار الويندوز لمن يستخدم إكسبلورار 6 حتى الآن ( لأنه سوف يواجه مشاكل فى تصفح الكتاب ) بل فى التطبيق والمعاينة .
لأن اكسبورار 6 لايدعم تقنية الـ css كاملة وكذلك ظهور الصور الشفافة وكأن لها خلفية رصاصي ، وبعض الخصائص التى مررتم عليها فى دورة CSS مثل الـ index-z و list لايتم دعمها فى هذا الاصدار العقيم لذلك أنصح الجميع بالترقية لأخر إصدار من الإكسبلروار . ( يتوجب الإتصال بالنت ) عند الضغط على التحديث .
2- أيقونة المساعدة : وهى لشرح الأيقونات التى تظهر مع الشرح .
3- أيقونة شرح الأكواد : ومنها تستطيع الذهاب مباشرة إلى شرح إضافة التأثير الى زر واحد أو الى قائمة .
4- أيقونة ملفات الصوت : وهى مجموعة من ملفات الصوت والتأثيرات تم رفعها على الموقع لمن يريد التحميل ( يتوجب الإتصال بالنت )
5- عرض الأكواد بالضغط على أيقونة TXT : عند عرضك للأكواد لنسخها يمكنك الرجوع الى نفس صفحة الشرح بالضغط من لوحة المفاتيح على Backspace وهو مفتاح فوق مفتاح Enter .
أتمنى للجميع الفائدة من هذا الشرح والتوفيق بإذن الله
وأى إستفسار حول الشرح الذى فى الكتاب فنحن جاهزون ان شاءا لله .
والكلام واضح نستقبل أى إستفسار حول موضوع الشرح فقط !!! وبعد محاولة التطبيق .
:download:
لتحميل كتاب إلكتروني يعمل على ويندوز إكس بي XP راجع المرفقات
:morfqat:
لتحميل نسخة تعمل على ويندوز 7 / 8
:download1:
:bar:
ولاتنسونا من صالح دعائكم
.
أبوهمام

.الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
السلام عليكم ورحمة الله وبركاته
حياكم الله جميعا
سأل أحد الأخوة عن طريقة إضافة تأثير صوتي عند المرور بالماوس على الأزرار بلغة CSS أو بالجافا Java
ووعدته أن أقدم له الشرح على ذلك ولكنى تأخرت قليلا فى طرح الدرس إنتظارا للدورة التى قدمها الأخ رائد وألخ محمود بارك الله فيهما
والتى تخص لغة XHTML وكذلك CSS وهذه اللغات التى سوف نعتمد عليها فى شرح بعض التطبيقات ان شاء الله ،
لذلك يجب المرور علي هذه الدورة قبل الخوض فى محاولة التطبيق لأى شرح سيتم وضعه مستقبلا إن شاء الله تعالى .
حتى يسهل معرفة المصطلحات وكذلك المراد بأماكن الأكواد ويسهل التطبيق وتتم الفائدة بإذن الله .
شرحنا اليوم عن طريقة إضافة تأثير صوتي على الأزرار
فهناك طريقة يمكن إستخدامها عن طريق برنامج فرونت بيج ولكن ليست مرنه لأنك سوف تضيف التأثير لكل زرار على حده
وهنا رابط للشرح من موقع مايكروسوفت لإضافة صوت من خلال برنامج فرونت بيج :dw4:
أما فى طريقتنا هذه فسوف نستخدم الجافا لإضافة التأثير على كل روابط الصفحة أو القائمة أو عند المرور على زرار واحد ....
الشرح المختصر والكود المستخدم:
هذا الكود يتم وضعه فى هيدر الصفحة أى بعد <HEAD> مباشرة
وتنبه إلى تحديد مسار ملف الصوت "var soundfile"
كود PHP:
<bgsound src="#" id="soundeffect" loop=1 autostart="true" />
<script type="text/javascript">
/***********************************************
* JavaScript Sound effect- © Dynamic Drive DHTML code library
* Visit http://www.abc4web.netfor hundreds of scripts
* This notice must stay intact for legal use
***********************************************/
var soundfile="sidebar.wav" //مسار ملف الصوت , or pass in filename directly into playsound()
function playsound(soundfile){
if (document.all && document.getElementById){
document.getElementById("soundeffect").src="" //reset first in case of problems
document.getElementById("soundeffect").src=soundfile
}
}
function bindsound(tag, soundfile, masterElement){
if (!window.event) return
var source=event.srcElement
while (source!=masterElement && source.tagName!="HTML"){
if (source.tagName==tag.toUpperCase()){
playsound(soundfile)
break
}
source=source.parentElement
}
}
</script>
[HTML]
<a href="#" onMouseover="playsound(soundfile)">Example 1</a>
[/HTML]
وهذا مثال لربط الزرار مع ملف صوت جديد 'different.wav'
[HTML]
<a href="#" onMouseover="playsound('different.wav')">Example 2</a>
[/HTML]
حول الشرح الذى فى الكتاب :
قمت بإضافة الشرح فى كتاب إلكتروني لسهولة الإحتفاظ به وكذلك لإمكانية عرض الأمثلة والتطبيقات
وكذلك مع الكتاب ديمو للشرح مفتوح للإستخدام ملف html + ملفات صوت + قائمة css مع ملفات الصوت
واجهة الكتاب

صفحة الشرح

بعض الأمثلة ويوجد المزيد


ملفات صوت للتحميل

أنا سامع من يقول أن شكل كتاب الشرح يحتاج لشرح ايضا
 يعنى محتاج كتالوج !!!
يعنى محتاج كتالوج !!!مافى مشكلة إن شاء الله كل شئ قد تم شرحه فى الكتاب ولله الحمد حتى شرح الأيقونات ..... :abc_145: فقط إضغط على مساعدة .
الكتاب فقط لفتح الشهية حول تعلم هذه المهارات والتى أعترف بأنى بضاعتي فيها قليلة ،
ولكنى أحوال أن أضع بصمات مميزة لما نقدمه لعل نجد من يعوننا فيما لانعلمه ......
نرجع للكتاب وأنصح الجميع بأن تكون دقة الشاشة لاتقل عن 1024 * 768
يبقى أن أضيف مفاتيح صغيرة هنا لمزيد من الفهم والتطبيق السريع عند المرور على الكتاب ...
1- أيقونة التحديث الهام : هى تخص تحديث اكسبلورار الويندوز لمن يستخدم إكسبلورار 6 حتى الآن ( لأنه سوف يواجه مشاكل فى تصفح الكتاب ) بل فى التطبيق والمعاينة .
لأن اكسبورار 6 لايدعم تقنية الـ css كاملة وكذلك ظهور الصور الشفافة وكأن لها خلفية رصاصي ، وبعض الخصائص التى مررتم عليها فى دورة CSS مثل الـ index-z و list لايتم دعمها فى هذا الاصدار العقيم لذلك أنصح الجميع بالترقية لأخر إصدار من الإكسبلروار . ( يتوجب الإتصال بالنت ) عند الضغط على التحديث .
2- أيقونة المساعدة : وهى لشرح الأيقونات التى تظهر مع الشرح .
3- أيقونة شرح الأكواد : ومنها تستطيع الذهاب مباشرة إلى شرح إضافة التأثير الى زر واحد أو الى قائمة .
4- أيقونة ملفات الصوت : وهى مجموعة من ملفات الصوت والتأثيرات تم رفعها على الموقع لمن يريد التحميل ( يتوجب الإتصال بالنت )
5- عرض الأكواد بالضغط على أيقونة TXT : عند عرضك للأكواد لنسخها يمكنك الرجوع الى نفس صفحة الشرح بالضغط من لوحة المفاتيح على Backspace وهو مفتاح فوق مفتاح Enter .
أتمنى للجميع الفائدة من هذا الشرح والتوفيق بإذن الله
وأى إستفسار حول الشرح الذى فى الكتاب فنحن جاهزون ان شاءا لله .
والكلام واضح نستقبل أى إستفسار حول موضوع الشرح فقط !!! وبعد محاولة التطبيق .
:download:
لتحميل كتاب إلكتروني يعمل على ويندوز إكس بي XP راجع المرفقات
:morfqat:
لتحميل نسخة تعمل على ويندوز 7 / 8
:download1:
:bar:
ولاتنسونا من صالح دعائكم
.
أبوهمام

[/frame]







تعليق