[FRAME="14 70"]الجزء الثالث - كيف تصمم قالب لموقعك (( الشرح لمجلة جملا ))
اولا تعرف على الجزء الاول :theard:
وتــــعرف على الجزء الثاني :theard:
الان يتبقى لنا ملفان هما
Css
و
templateDetails
تذهب الى أي تصميم لجملا موجود لديك وتنسخ هذان الملفان

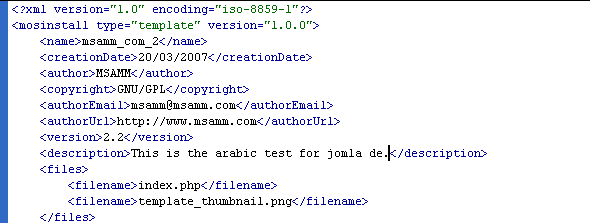
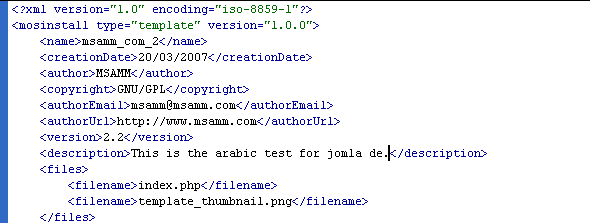
الان نقوم بفتح ملف templateDetails ونقوم بالتعديل عليها
الجزء العلوي

نعدل عليه بما يتناسب مع التصميم
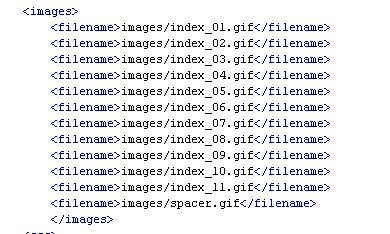
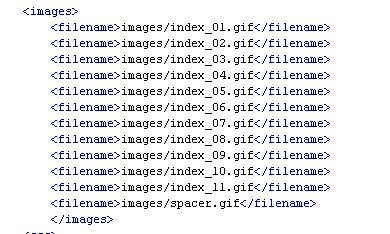
الان نضع اسماء الصور

ونحفظ
اما ملف template_css الموجود في css تبداء تعدل الالوان حسب ذوقك الافظل فتحة في الدريم ويفر
فعند فتحة في الدريم وير سيتيح لك التحكم بالخط ورئية الالوان وتعديلها
بالنسبة لـ template_thumbnail
ممكن ان تضع مصغرة تناسبك للعمل
وهكذا نكون انتهينا من العمل
.
.
نقـ(عن موقع مسام جزاهم الله خيرا)ــلا
أبو هــــMـــــام
.
.
[/FRAME]
اولا تعرف على الجزء الاول :theard:
وتــــعرف على الجزء الثاني :theard:
الان يتبقى لنا ملفان هما
Css
و
templateDetails
تذهب الى أي تصميم لجملا موجود لديك وتنسخ هذان الملفان

الان نقوم بفتح ملف templateDetails ونقوم بالتعديل عليها
الجزء العلوي

نعدل عليه بما يتناسب مع التصميم
الان نضع اسماء الصور

ونحفظ
اما ملف template_css الموجود في css تبداء تعدل الالوان حسب ذوقك الافظل فتحة في الدريم ويفر
فعند فتحة في الدريم وير سيتيح لك التحكم بالخط ورئية الالوان وتعديلها
بالنسبة لـ template_thumbnail
ممكن ان تضع مصغرة تناسبك للعمل
وهكذا نكون انتهينا من العمل
.
.
نقـ(عن موقع مسام جزاهم الله خيرا)ــلا
أبو هــــMـــــام
.
.
[/FRAME]